|
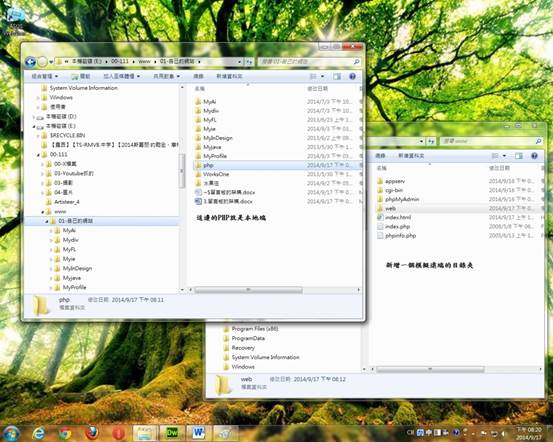
前言要先建造兩個目錄資料夾~
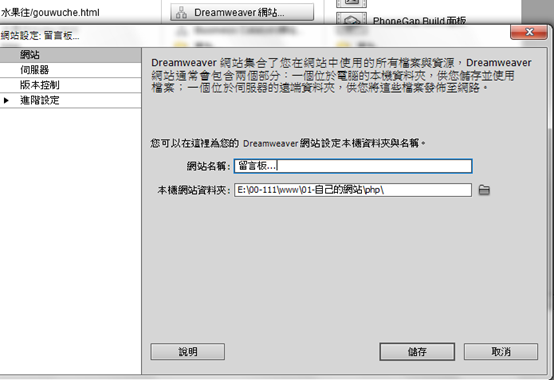
然後再開啟Dreamweaver然後網站設定… 1.網站~網站名稱可依自己的喜好取名子、再來就是設定本地端。
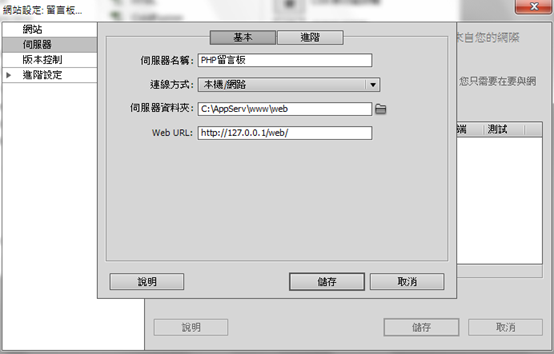
2.伺服器~這裡資料夾就要選模擬端!
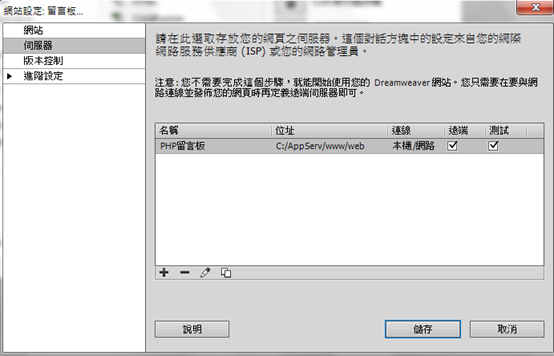
按儲存之後,遠端跟測試要打勾。
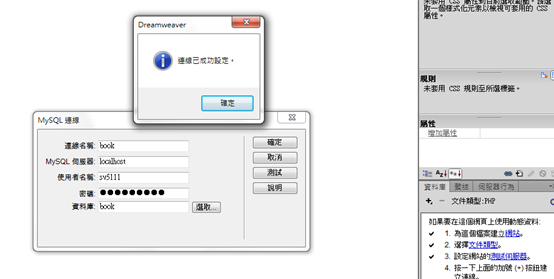
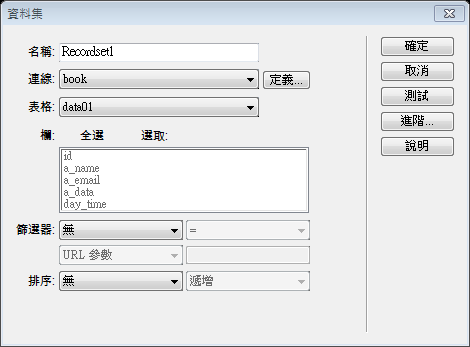
這樣開站就好了~ 然後回到畫面新增一個PHP檔案~然後開啟資料庫”新增MySQL連線” 連線名稱就照打就好了~ MySQL就是我們的模擬伺服器localhost。 那使用者名稱~我們剛剛有把root給移除掉,新建一個,那就是要用那個帳號。 資料庫的選取~如果到這邊你都沒問題!!他就會出現模擬伺服器的資料表。 那當初我是打book。
這樣子我們就建立起來了~
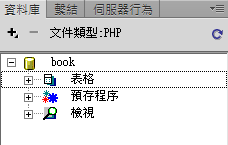
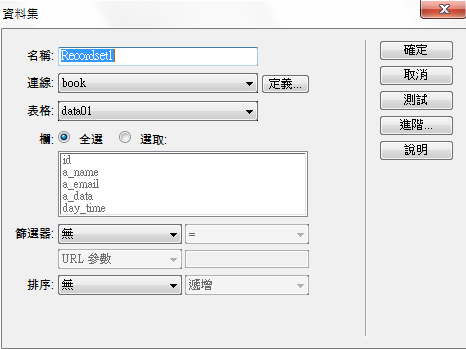
接下來點到”繫結”,按新增”資料集(查詢)” 按測試~看看剛剛輸入的資料有沒有在裡面,如果有就沒問題,那就按確定。
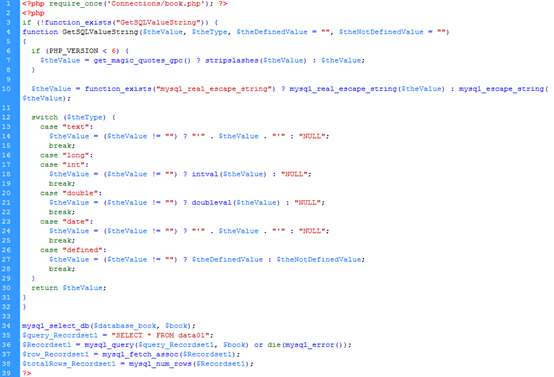
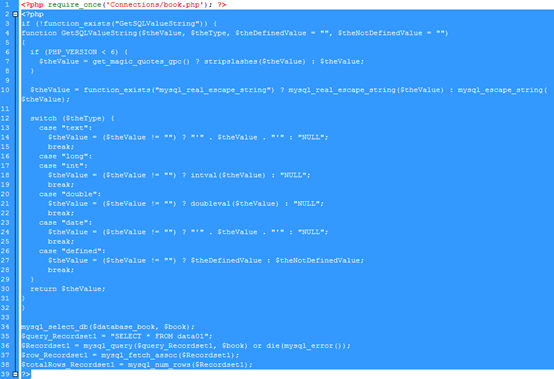
那按確定以後,他的程式碼都跑進去了。
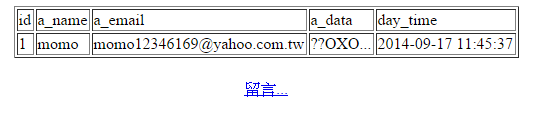
然後再回到設計版~"右鍵”→”對齊”→”至中對齊”。 就會出現一個DIV,然後再選”資料”→”動態資料”→”動態表格”
顯示5是為了待會要看到上下筆所打的。然後就好了
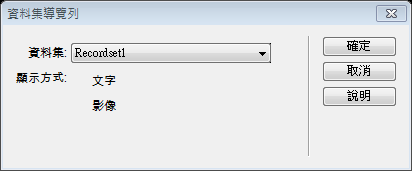
然後要有分頁的按鈕,我們再到”資料”→”資料集分頁”→”資料集導覽頁”
就好了~ 那我們在別人留言完~我們也要感謝人家的建議!! 所以必須要有一個頁面是在謝謝他的留言~ 所以~再到本機檔案納編在新增一個”ok.php” "右鍵”→”對齊”→”至中對齊” 在裡面輸入文字 這邊格式我選擇”標題1”
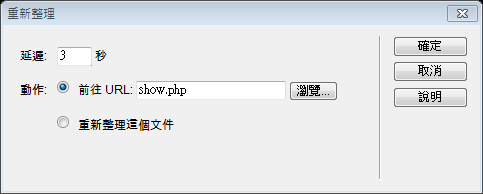
然後我會在3秒之後~讓他的網頁回到剛剛那~所以… 在”常用”的”檔頭標籤”→”重新整理”
這樣就能夠有程式轉向的功能。
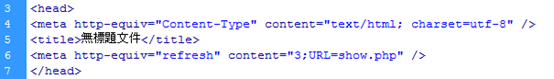
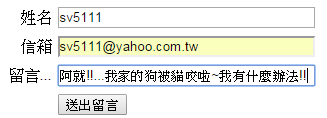
第6行~程式轉向就寫好了~ 新增第三個檔案,add.php這個就是要留言的~ 那我們還是一樣,資料庫裡的”繫結”→測試沒問題就確定。
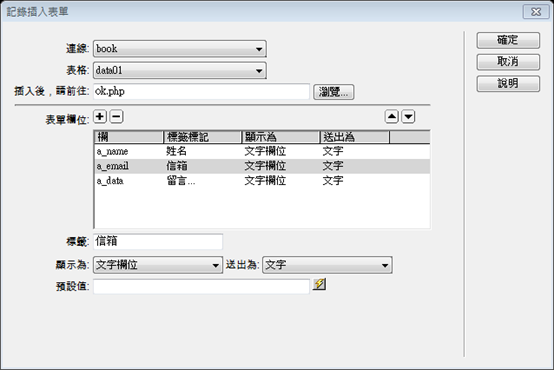
然後”資料”→”插入紀錄”→”插入記錄表單精靈”
確定~就寫好了!!
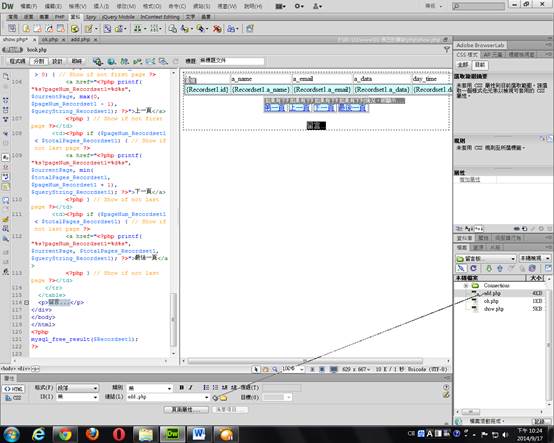
再回到show裡去新增一個超連結。
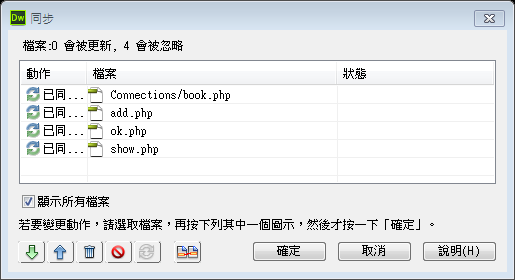
然後連到add,再來~選擇可以跟遠端同步!!
然後回到網頁,127.0.0.1/web來看看我們的網頁~
因為沒有index所以就用手動的方式去點show~就會出來了
那我們可以試試看~留言!!
確認3秒會自動跳回~ 留言板的教學就到此告一段落啦~ |