|
熱鍵是 F5是增加影格 F6是增加關鍵影格 F7是增加空白關鍵影格 F8寫語法 Actscript3.0可以用2.0的語法一般來說都可以用 那這邊先以最簡單的Stop.goto.on 那如果要新增元件是Ctrl+F8 那物件要群組是按Ctrl+G解散就是Ctrl+Shift+G 對其物件呢!!要先按 對其舞台Ctrl+Shift+8 然後… 靠左對其Ctrl+Shift+1 水平至中Ctrl+Shift+2 靠右對其Ctrl+Shift+3 靠上對其Ctrl+Shift+4 垂直至中Ctrl+Shift+5 靠下對其Ctrl+Shift+6 平均寬度Ctrl+Shift+7 設定成同寬度Ctrl+Alt+Shift+7 平均高度Ctrl+Shift+9 設定成同高度Ctrl+Alt+Shift+9 增加提示點Ctrl+Shift+H 原地貼上(Ctrl+Shift+V) 那就LAB02這個例題它有一個
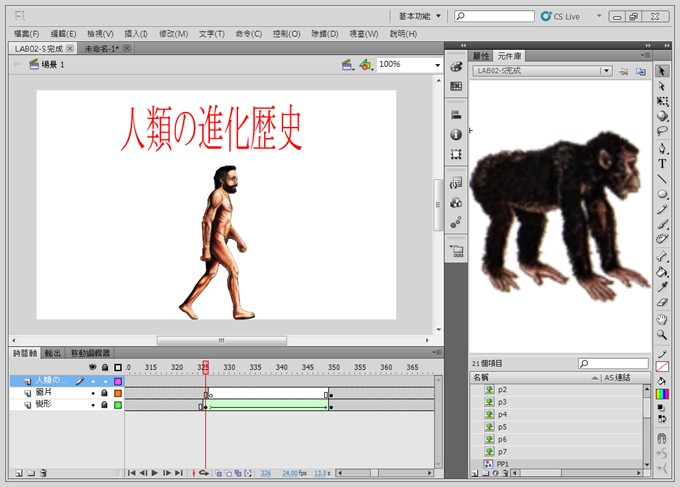
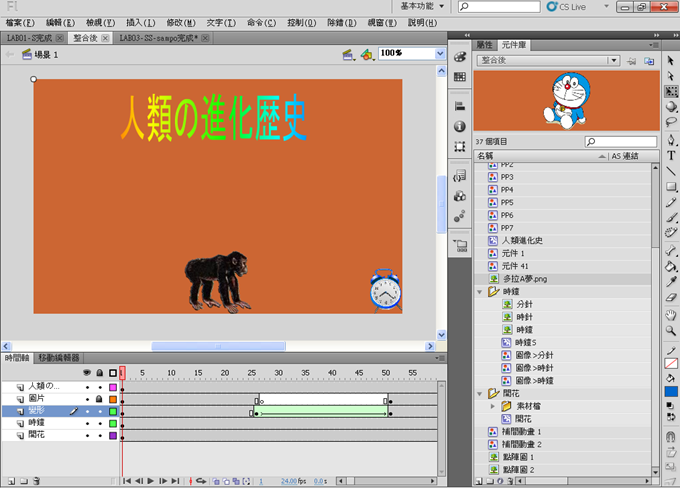
在這裡先建三層 第一是做變形的效果 第二是做圖片靜止的效果 第三則是做文字的效果 那個文字我是先打入”人類の進化歴史” 先放在上面 然後就是圖片要把他轉為元件
把JPG圖移動到舞台,按「右鍵」選項「轉成元件」 每一張圖都依此類推pp1~7 然後先重”第一層(變形)”開始 先把圖片pp1丟下去按「右鍵」選「打散」這個選項 然後再到,修改>點陣圖>轉換為向量圖。
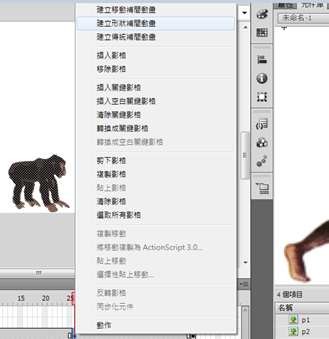
然後1~25格我不要變25~50我要變,所以我在25~50弄個
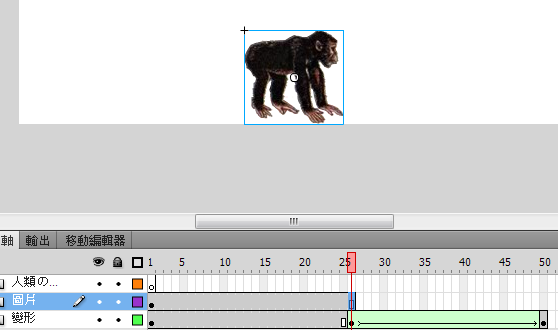
然後再”圖層二(圖片)” 影格1~26格放入「pp1」一樣對其中間下方,跟「圖層1(變形)」做重疊
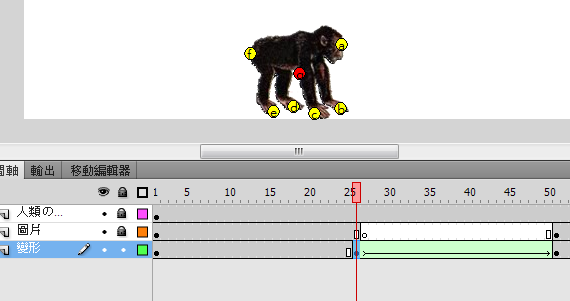
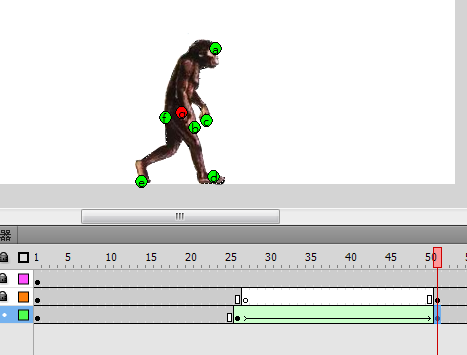
同樣的動作一直做完 然後最後它的停留也要設一些時間 然後做完之後撥放時,會覺得變形怪怪的。 就是要做提示點啦~ 從,修改>形狀>增加提示點(Ctrl+Shift+H) 然後要記得移動到50影格再把點在分配均勻~如果分配錯誤它則會變得很奇怪
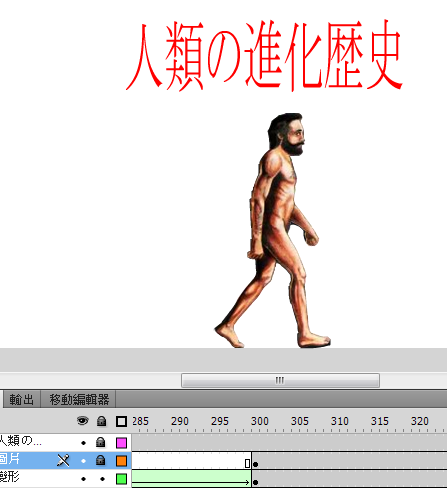
最後再把”圖層三(人類の進化歴史)”做效果。
完成效果是這樣~ 首先新增元件(Ctrl+F8)影片 那就把剛才所弄得圖層”人類の進化歴史”把它剪下(Ctrl+X) 然後再到元件裡面原地貼上,編輯>原地貼上(Ctrl+Shift+V) 然後這邊是”靠左對其+靠上對其”(Ctrl+Shift+1.4) 那就在這邊我會先 做兩個圖層 文字擺上方!!輸入好了之後我會在100格按下F5(因為沒有要動)
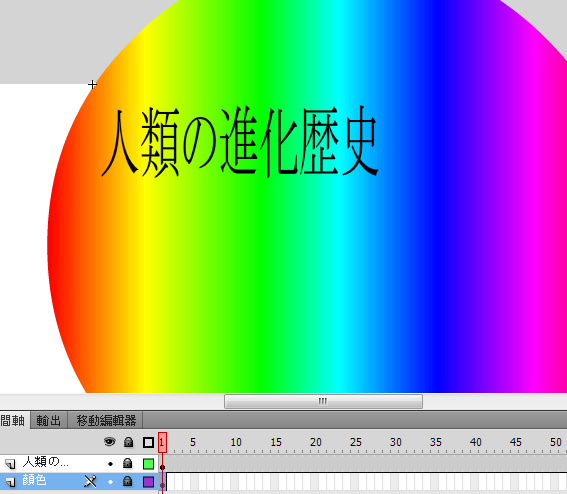
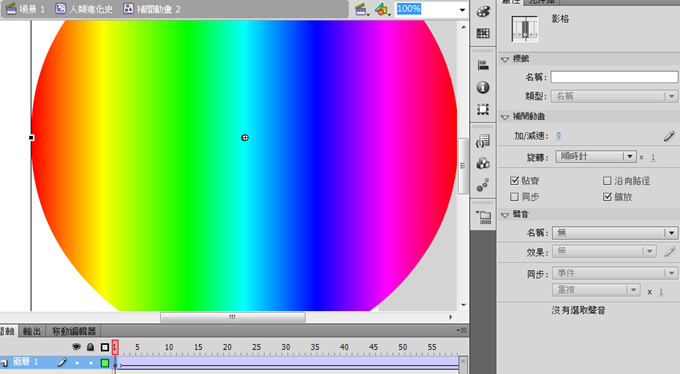
接下來到第一層(顏色) 我會先用一個圓型工具製作出 像這樣子大小的圓形圖 首先劃出一個圓,然後在色彩那邊條一下你要的顏色
然後回到影格1,點一下影格,選順時針1次
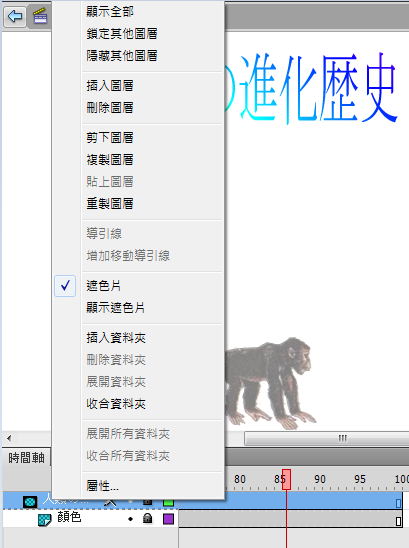
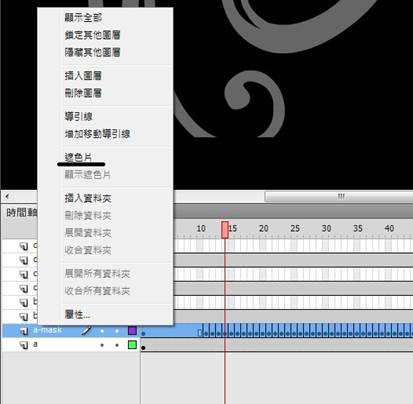
然後把第一層至作為”遮色片”
然後再回到場景1把”圖層三(人類の進化歴史)” 製作好的文字圖擺進去就完成啦~
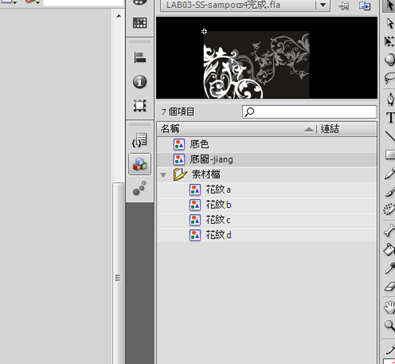
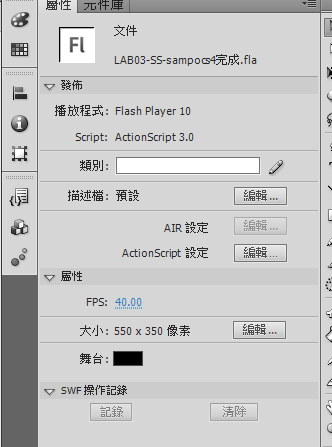
播放時,字的顏色就會改變啦~ 再來是LAB03-SS-sampo這個範例 先把素材都匯進來
然後再把屬性設 舞台黑色 大小550X350
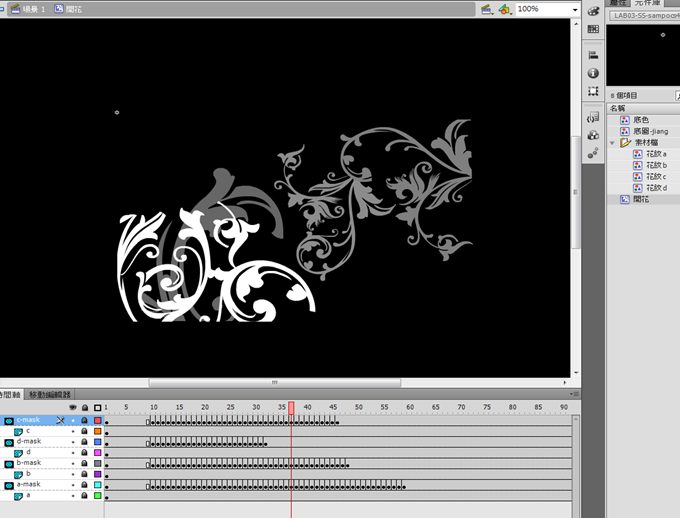
然後我們就可以開始做花開的動作 先製作元件,插入元件>新增元件(Ctrl+F8) 這裡我命名為”花開”~影片片段 我們先把元件庫的4朵花 還有對照放置中央!!底圖(對照)要手動對其。
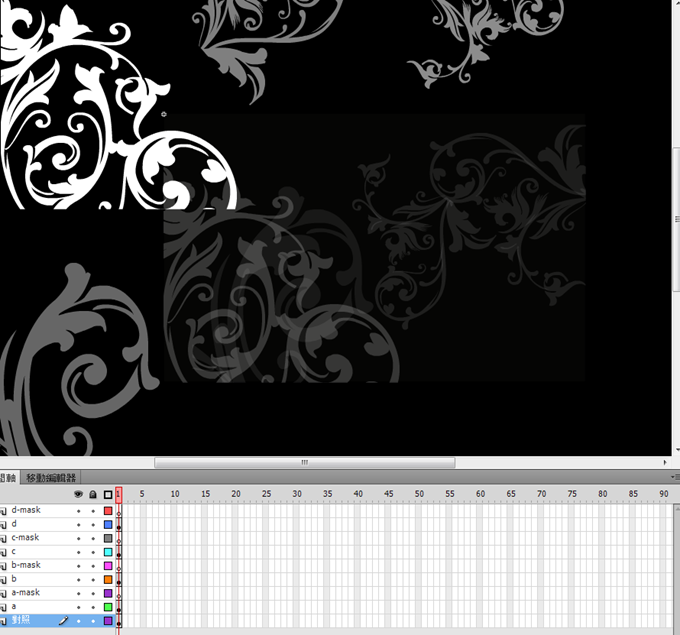
這樣我們要建造9層!!~ 然後再把每一層都放進去對其。
對其好後!!我們把對照圖刪掉 a.b.c.d層我是在160格按滑鼠右鍵>插入影格(F5)
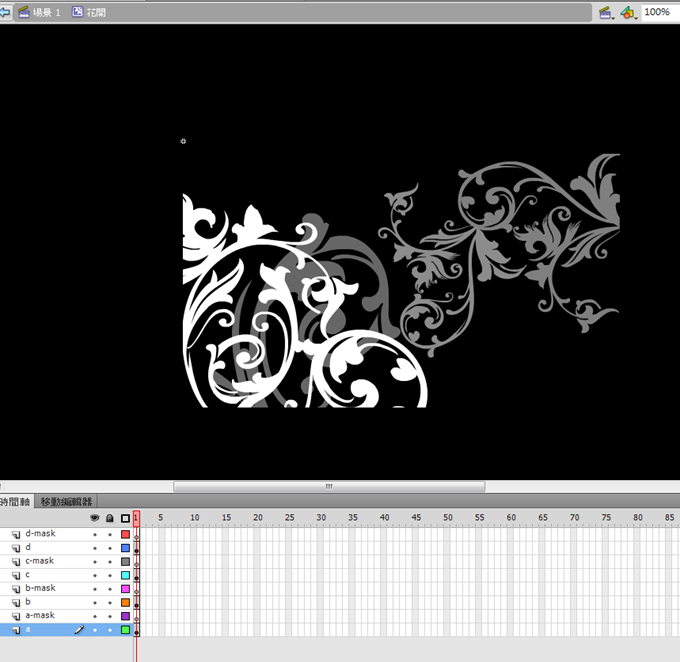
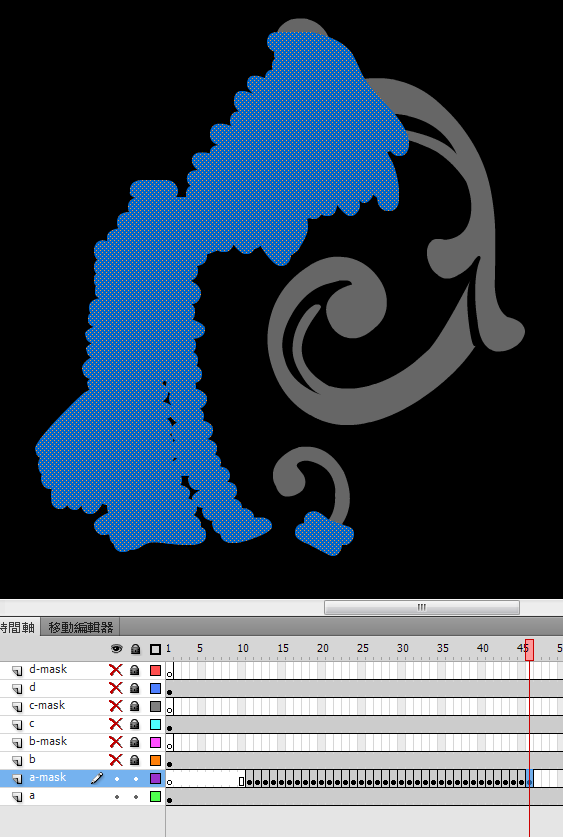
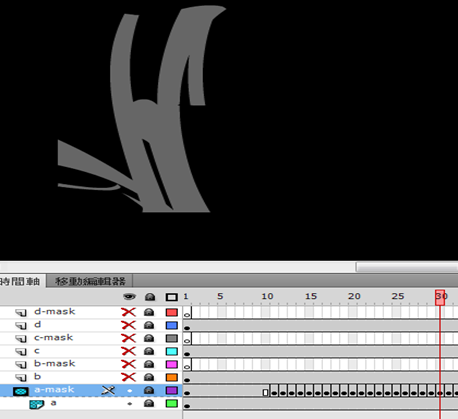
然後a-mask 遮罩部分我會用影格慢慢做,這樣比較自然,用筆刷工具,選擇跟圖片上不同的顏色。 一格一格做,我會選在第10格做, 然後選擇筆刷一層一層的刷!!
完成
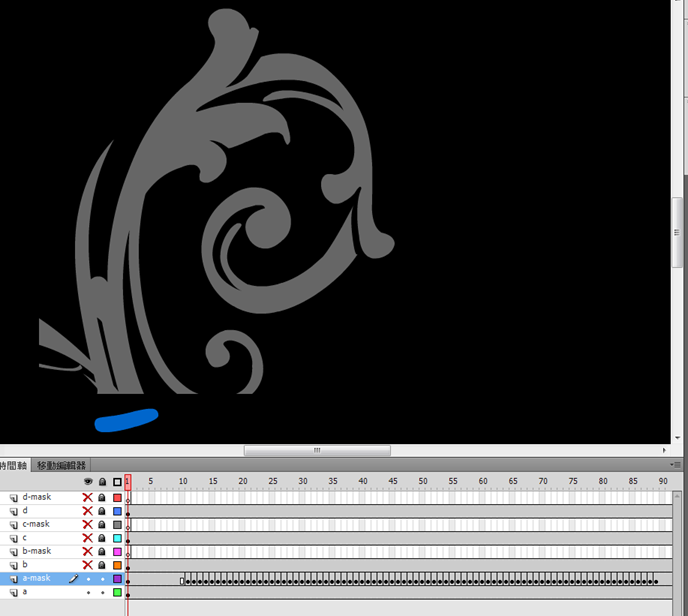
然後開頭跟尾端的部分。 一般來講只需要到第10格點兩下把它移到1格它就會剛開始就畫了!!但是我則是第一格的”花”下面一點畫一撇,這樣他到第10格才會開始畫,感覺就比較自然。 在160格”插入影格”(F5)
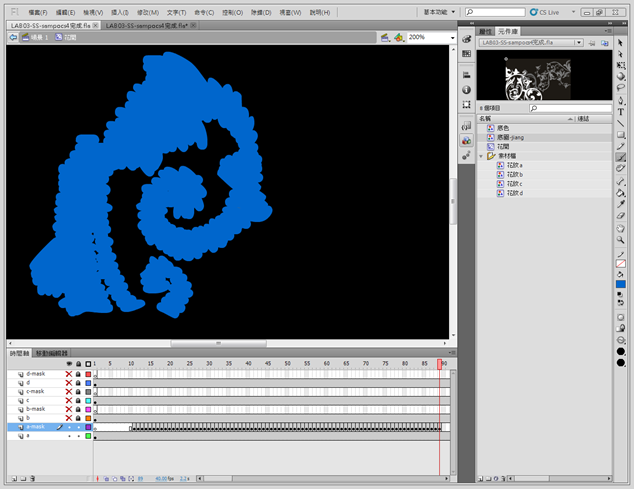
然後在製作遮色片~
這樣就完成啦~ B.C.D也一樣用同樣的方法製作!!~
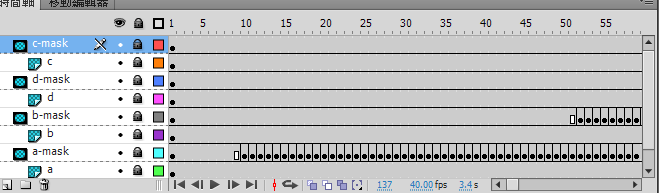
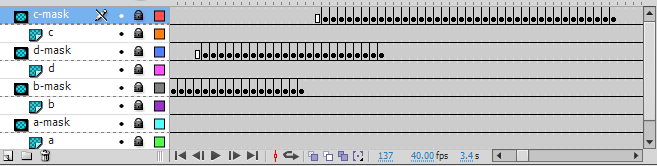
然後再去分別給予不同的出場順序,因為我的2個”人類の進化歴史”那個’因為是要當主場景的,所以就那個來講影格是到385所以這幾張花朵也要到385!!
所以我會在140那邊繼續的”插入影格”直到375~最後10格當然是不想給他有花朵~所以才不做的。 再來就是把所有的東西之前所有的東西塞入”LAB02”(人類の進化歴史) 然後另存新檔!!檔名我就取”整合後”然後再開啟LAB01跟LAB03把時鐘跟開花影片元件複製,再到LAB02元件庫裡新增資料夾分別為”時鐘””開花”再各個資料夾裡貼上,再新增圖層,”時鐘”跟”開花”再依名稱把影片片段移到你所想要的位置,然後再把開花跟時中圖層移到下方(這樣才不會把該看到的進化史給覆蓋掉),然後背景顏色也改一下。
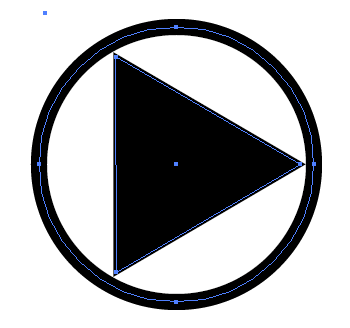
Illustrator按鈕部分 再來呢~開始的時候要做按鈕!!結束也要~所以就要開起Illustrator 這邊我就用我的作法來講 首先先繪製一個正圓Shift要按然後填色選白色~然後在繪製一個三角形,一樣選多邊形工具, 那三角形當然是選3邊嘍~ 然後角度在調一下就OK啦~
然後先存檔!!(原始檔通常都要留一份)
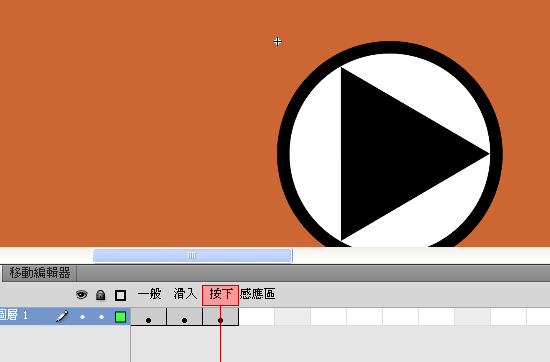
然後再回到Flash裡再把剛剛做好的按鈕給匯入元件庫,再新增兩圖層,分別為”按鈕”跟”程式” 然後來製作”按鈕元件”把按鈕圖移到場景,然後按右鑑”製作成元件”要選按鈕(第2個) 再到按鈕元件裡把滑入跟按下裡都分別插入關鍵影格(F6),
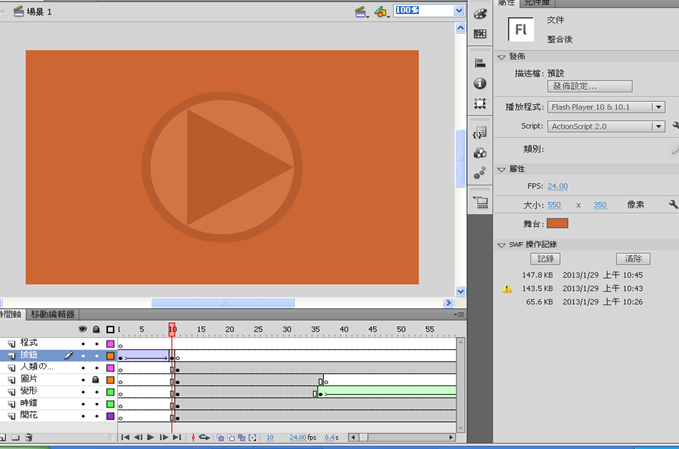
然後在地11格裡先按又鑑”插入關鍵影格”(F6)再把元件裡的按鈕圖移到場景中央,然後再第10格插入”關鍵影格”(F6)。 然後製作移”動捕間動畫” 在場景中選擇按鈕元件把第10格的Alpha條10%。 然後這時候也把ActionScript也改成2.0 點按鈕元件按F9
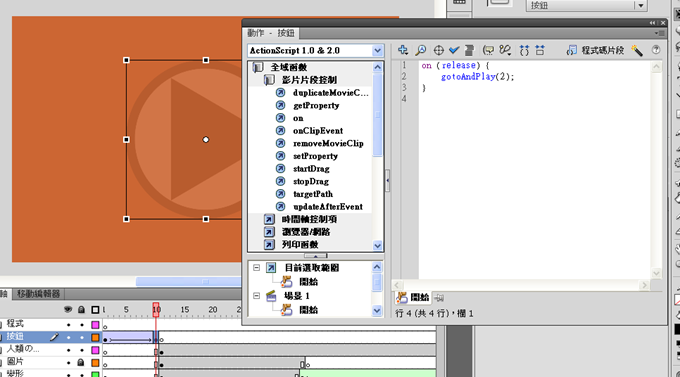
寫入 on (release) { gotoAndPlay(2); } 這樣就完成啦~按播放就可以了~ 然後點選程式圖層,按F9
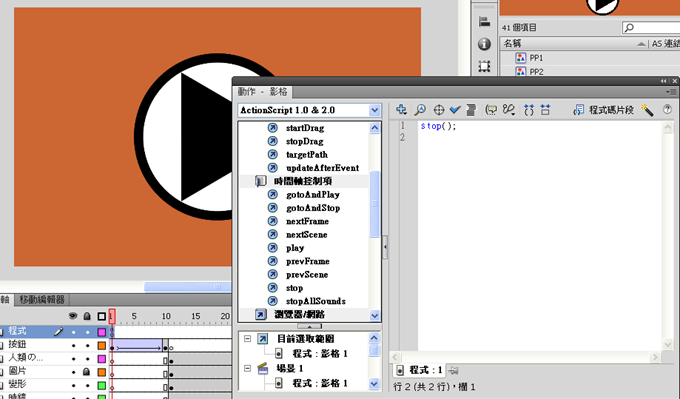
寫入stop(); 這樣就完成啦~
|