比利熊童書屋~
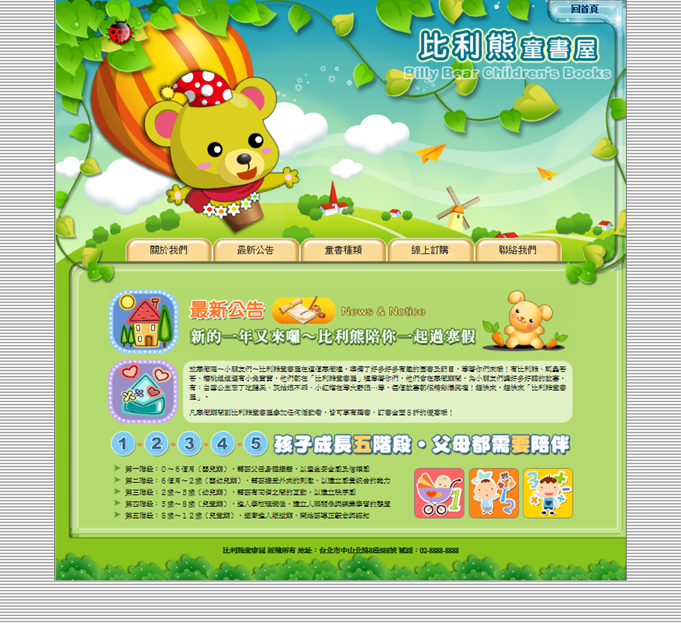
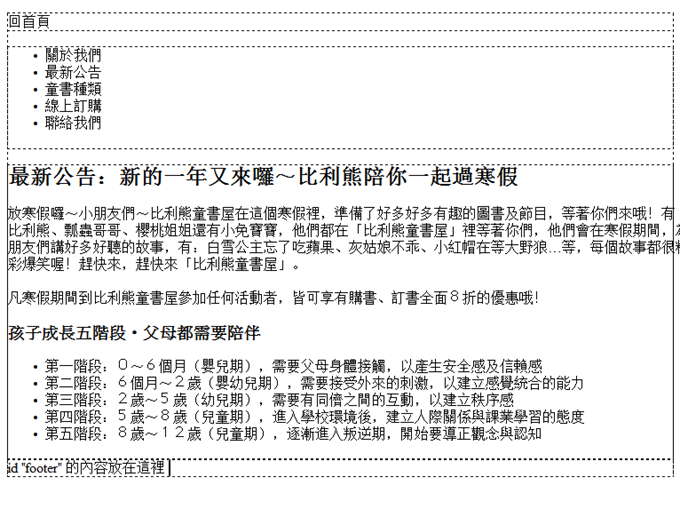
完成檔如下

在這個範例呢~
首先我們要先在"標題"輸入名稱,那我就打"範例比利熊"
然後再製作出首頁跟CSS檔
首頁就index.html CSS這裡是打layout.css(就是布局的意思)
DIV的包覆
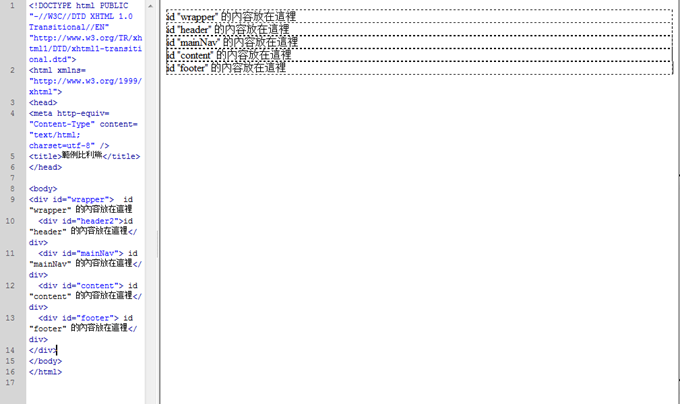
然後一開始就包一個DIV叫做wrapper就是包皮…哈哈哈…
然後在包皮DIV裡再包四個DIV。
ID分別為
header(首頁的意思)
mainNav(主要的選單項目)
content(內容)
footer(版權需告嚕)

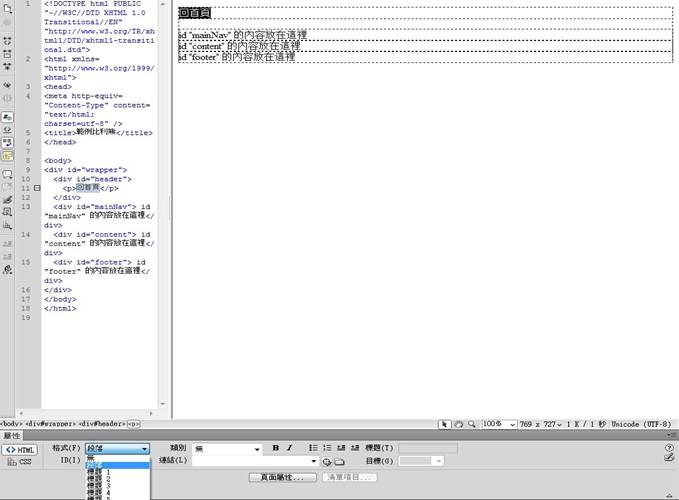
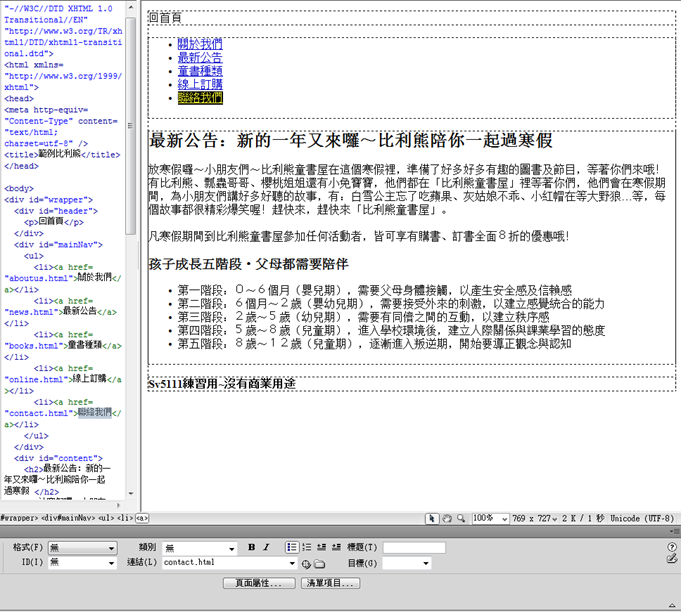
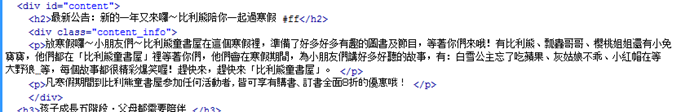
在「設計模式」窗格中,直接將header取代為回首頁,並將屬性版面設定為"段落"。
還要把首頁的超連結連上index.html哦~

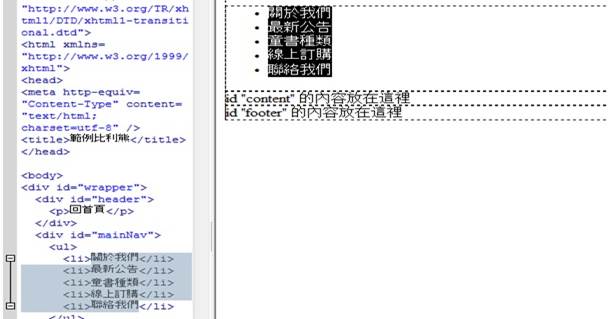
再來就是按鈕部分,將mainNav做出五個按鈕,
「關於我們、最新公告、線上訂購、童書種類、聯絡我們」
打好了之後通通選起來按下![]()

再來是content內容部分
《最新公告:新的一年又來囉∼比利熊陪你一起過寒假
放寒假囉∼小朋友們∼比利熊童書屋在這個寒假裡,準備了好多好多有趣的圖書及節目,等著你們來哦!有比利熊、瓢蟲哥哥、櫻桃姐姐還有小免寶寶,他們都在「比利熊童書屋」裡等著你們,他們會在寒假期間,為小朋友們講好多好聽的故事,有:白雪公主忘了吃蘋果、灰姑娘不乖、小紅帽在等大野狼…等,每個故事都很精彩爆笑喔!趕快來,趕快來「比利熊童書屋」。
凡寒假期間到比利熊童書屋參加任何活動者,皆可享有購書、訂書全面8折的優惠哦!
孩子成長五階段•父母都需要陪伴
第一階段:0∼6個月(嬰兒期),需要父母身體接觸,以產生安全感及信賴感
第二階段:6個月∼2歲(嬰幼兒期),需要接受外來的刺激,以建立感覺統合的能力
第三階段:2歲∼5歲(幼兒期),需要有同儕之間的互動,以建立秩序感
第四階段:5歲∼8歲(兒童期),進入學校環境後,建立人際關係與課業學習的態度
第五階段:8歲∼12歲(兒童期),逐漸進入叛逆期,開始要導正觀念與認知》
把內容複製起來~依序設定為:標題2→段落→段落→標題3→五個項目清單![]()

再來是footer版權宣告,那這裡就由各位自行輸入了。
《Sv5111練習用~沒有商業用途》
將格式改為"標題4"

超連結設定
先製作
aboutus.html(關於我們)、
news.html(網站公告)、
books.html(書籍種類)、
online.html(線上訂購)、
contact.html(聯絡我們)
製作完了,就先依序將他們超連結完成~

設定CSS美化網頁
要把網頁設定跟CSS連結關係
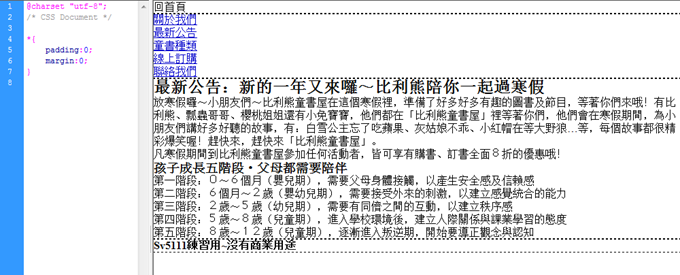
到剛剛製作的layout.css
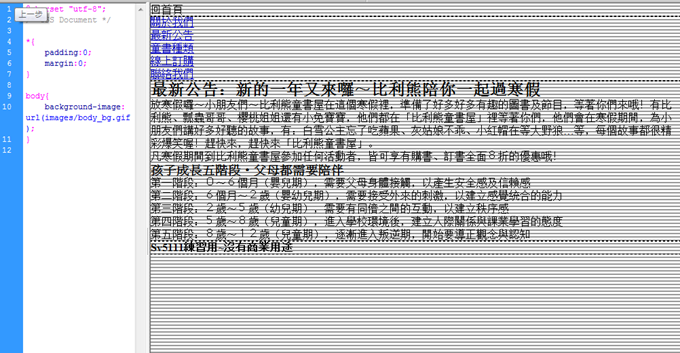
首先padding跟margin邊界都設為0之後
就可以看到改變的效果了

在此替body設定背景
所以輸入background-images然後他就會出現預覽,選擇你的圖片。

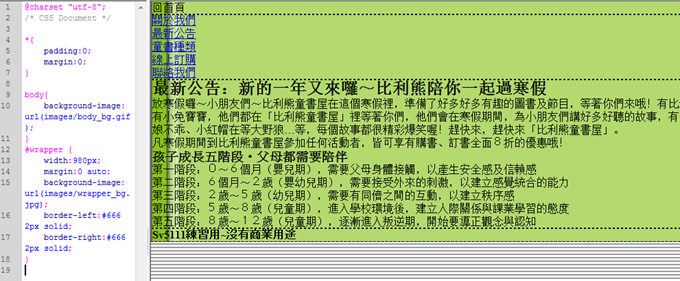
再來替ID名為wrappet(包皮)打入
因為只是單純要給ID所以就輸入#
#wrapper {
width:980px;(然後我要的高度)
margin:0 auto;(上下0左右自動.網頁就會對齊中央)
background-image:url(images/wrapper_bg.jpg);(背景圖)
border-left:#666 2px solid;(框線的距離)
border-right:#666 2px solid;(框線的粗細)
}

有些CSS設定出來的效果,在DW裡是看不出來的,必須要用預覽才能看到正確結果。
但是預覽器也有差別,所以要用各個預覽器瀏覽才能做出都一樣結果的網頁。

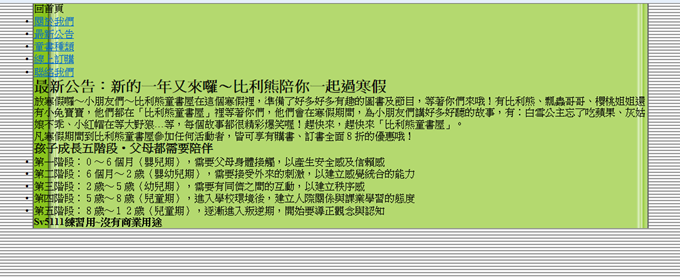
網頁上瀏覽的結果…
標題區(header)的設定
那在CSS裡只要輸入/* 文字內容 */就會變成灰色,不產生任何作用,可以拿來當註解提示使用。
#header{ - (header的 Div)
background-image:url(images/header_bg.jpg); - 背景圖
height:410px; - 要與背景圖同高
}
#header p{ - (header內的段落)這裡無任何設定
}
#header p a{ - (header內段落的超連結設定)
display:block; - 顯示:區塊(滑鼠感應範圍)
width:80px; - 寬
height:40px; - 高
line-height:40px; - 行高
text-align:center; - 文字對齊:置中
text-decoration:none; - 文字裝飾:無
margin-left:870px; - 左邊界:870像素(文字像右推)
color:#036; - 文字顏色:深藍色
font-weight:bold; - 文字粗體:粗體
}

旁邊會有"項目清單"的符號,沒關係,那個要再選單一起把它做完。
選單區(mainNav)的設定
要做出
#mainNav { - ID名稱為此的Div
background-image:url(images/mainNav_bg.jpg); - 背景圖
height:40px; - 高度:40像素:(與背景圖同高)
}
#mainNav ul { - ID名稱為此的項目清單<ul>
padding-left:120px; - 左內距:120像素
}
#mainNav li { - ID名稱為此的項目子清單<li>
float:left; - 浮動:靠左(設定成橫向選單)
list-style-type:none; - 項目符號:無
}
#mainNav li a { - ID名稱為此的項目子清單<li>的超連結效果
display:block; - 顯示:區塊
background-image:url(images/mainNav_icon.gif); - 背景圖
width:150px; - 寬度
height:25px; - 高度
text-align:center; - 文字對齊:置中:(文字水平置中)
text-decoration:none; - 文字裝飾:無(去除超連結底線)
color:#333; - 文字顏色:灰色
padding-top:15px; - 上內距:15像素(文字向下推15像素)
}
PS.使用line-height(行高),只能設定文字垂直置中,而設定值須與height(高度)相同;
而已padding-top(上內距)來設定的話,則可自由調整上下間距。

內容區(content)設定
1.點選回"原始碼"替"標題2"與"標題3"用一個DIV包覆,那ID名稱就是content_info

PS.當架構版型所用的<div>,其區塊內容過多,導致排版上需要在分割時,則可利用<Div>標籤來包覆內部的局部內容;但是作者還是建議,Div包覆Div的使用方式越少越好,以免層層包過度,導致與表格用法像同,影響了SEO。
2.回到layout.css將內容區輸入
#content{ - (ID名稱為content的DIV)
background-image:url(images/content_bg.jpg); - 背景圖
background-repeat:no-repeat; - 背景圖重複:不重複
padding:50px 30px 0 90px; - 內距:依下左右的順序
}
#content h2{ - (content內容標題2)
background-image:url(images/content_news_title.gif); - 背景圖
width:800px; 寬度:800像素
height:110px; 高度:110像素
text-indent:-9999px; - 文字縮排:負數則向螢幕外推至9999像素(將文字隱藏)
}
.content_info{ - (類別名稱為 content_info的DIV)
background-image:url(images/content_news_board.gif); - 背景圖
width:800px; 寬度:800像素
height:110px; 高度:110像素
margin:10px 0; -邊界:上下各為10像素、左右各為0像素
}
.content_info p{ - (content_info 內的段落)
font-size:12px; - 文字尺寸:12像素
line-height:16px; - 行高16像素
padding:10px 10px 0 140px; - 內距:一上右下左順序為10、10、0、140像素
}
#content h3{ - (content內的標題3)
background-image:url(images/content_baby5steps.gif);
width:800px; 寬度:800像素
height:50px; 高度:50像素
text-indent:-9999px; - 文字縮排:負數則向螢幕外推至9999像素(將文字隱藏)
}
#content ul{ - (content內的項目清單)
list-style-image:url(images/content_arrow.gif); - 設定項目符號為自製圖片
width:770px; 寬度:770像素
height:100px; 高度:100像素
font-size:12px; - 文字尺寸12像素
line-height:20px; - 行高:20像素
padding-left:30px; - 左內距:30像素
background-image:url(images/content_baby123.gif); - 背景圖
background-repeat:no-repeat; - 背景圖重複:不重複
background-position:right center; - 背景圖位置:水平靠右、垂直置中
margin-top:10px; - 上邊界:10像素
}
#content li{} - (content內的項目子清單)
完成之後預覽一下

版權宣告區(footer)的設定
最後就是版權宣告了~
一樣的還是加上/* ========版權宣告區=========== */ 練習麻~所以要註記比較方便。
#footer{ - (ID名稱為footer的DIV)
background-image:url(images/footer_bg.jpg); - 背景圖設定
height:100px; 高度:100像素
}
#footer h4{ - (ID名稱為footer內的標題4)
font-size:12px; - 文字尺寸:12像素
color:#030; - 文字顏色:深綠色
text-align:center; - 文字對齊:置中(文字水平置中)
line-height:100px; - 行高:100像素(文字垂直置中)
}
存檔完了之後~預覽一下!!~

∼終わり∼