ONE PLUS 汽車網
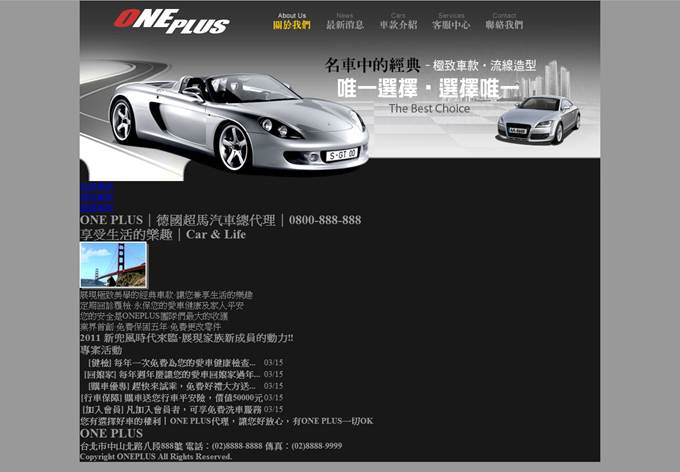
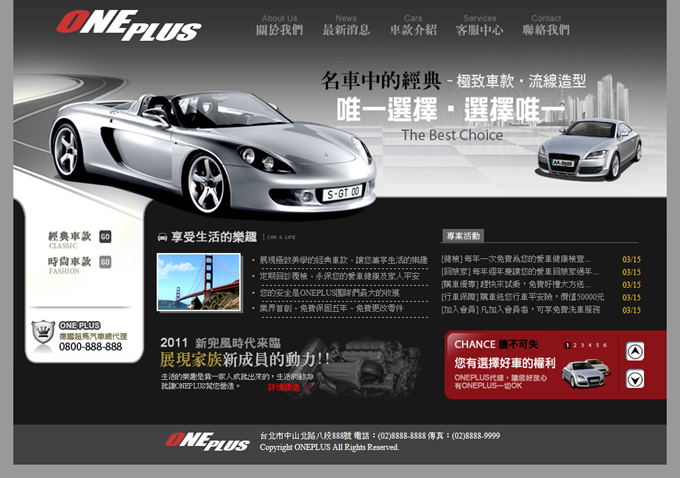
完成檔如下

那在這個範例呢~
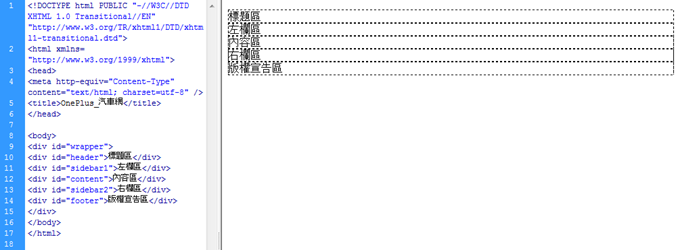
首先我們要開個index.html的檔案!!
那標題名稱我們就打” OnePlus_汽車網”。
那CSS就打layout.css(就是布局的意思)。
這樣前置作業就算打好了。
設定DIV標籤
先包一層DIV id=wrapper【包覆(google翻譯是包皮)】然後內部再建5個DIV
分別為
“header"(標題區)、
"sidebar1"(左側選單區)、
"content"(內容區)、
"sidebar2"(右側選單區)、
"footer"(版權宣告區)
這樣方便辨認。

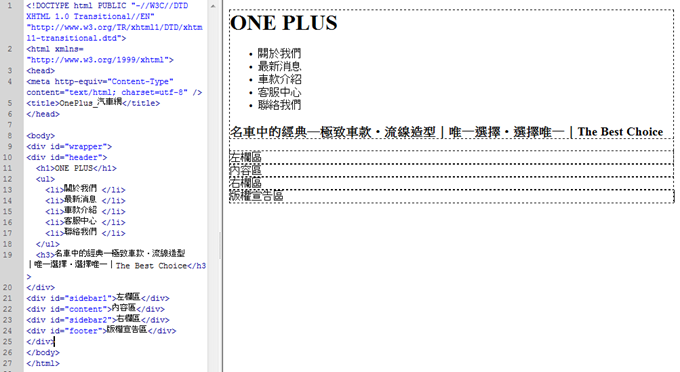
DIV id=”header”
首先我們在標題區裡先把”ONE PLUS”設為”標題1”。
在把”關於我們”、“最新消息”、“車款介紹”、”客服中心”、”聯絡我們”設”項目清單” ![]() 。
。
最後就把”名車中的經典─極致車款•流線造型|唯一選擇•選擇唯一|The Best Choice”這行字設為”標題3”。

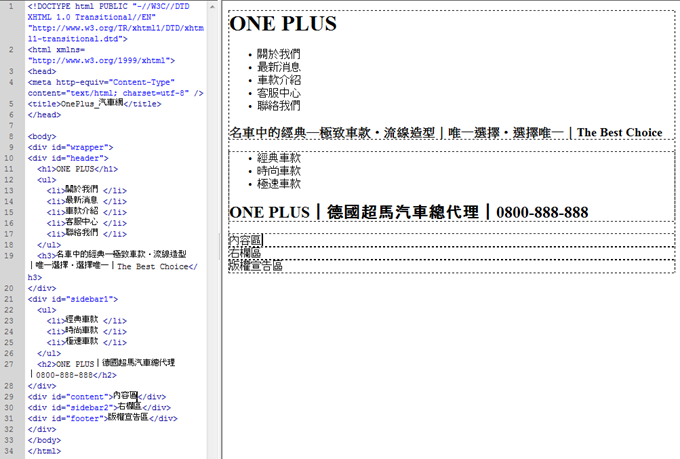
DIV id=”sidebar1”
將”經典車款”、”時尚車款”、“極速車款”。三段文字格式設為”項目符號”![]() 。
。
再將”ONE PLUS|德國超馬汽車總代理|0800-888-888”整段文字格式設為”標題2”

DIV id=”content”
將內容區的
“享受生活的樂趣|Car & Life”設為”標題2”
在第一段與第二段文字之間,按下”Enter”產生空行,然後將image內的content_photo.jpg拖曳至此。
接著把
“展現極致美學的經典車款•讓您兼享生活的樂趣”
“定期回診覆檢•永保您的愛車健康及家人平安”
“您的安全是ONEPLUS團隊們最大的收獲”
“業界首創•免費保固五年•免費更改零件”
設為”清單項目”![]()
接著把最後一行,
“2011 新兜風時代來臨•展現家族新成員的動力!!”設為”標題3”。

DIV id=”sidebar2”
把”專案活動”的格式設為”標題3”
在插入表格製出5列2行且靠左對齊,按下確定,然後把
“[健檢] 每年一次免費為您的愛車健康檢查...”
“[回娘家] 每年週年慶讓您的愛車回娘家過年...”
“[購車優專] 趕快來試乘,免費好禮大方送...”
“[行車保障] 購車送您行車平安險,價值50000元”
“[加入會員] 凡加入會員者,可享免費洗車服務”
置入表格內的第1行,第2行則是自行輸入時間。
再把“您有選擇好車的權利|ONE PLUS代理,讓您好放心,有ONE PLUS一切OK”
設為”標題4”。

DIV id="footer"
最後就是版權宣告區了。
將”ONE PLUS”設為”標題2”,
“台北市中山北路八段888號 電話:(02)8888-8888 傳真:(02)8888-9999”設為”標題4”,
“Copyright ONEPLUS All Rights Reserved.”設為”標題4”

超連結設定
新建網頁檔,名為”aboutus.html”將標題區的”關於我們”選起來,按照圖的做法。
點選屬性版面中”連結”![]() 指向檔案目標。
指向檔案目標。

然後再新增”news.html”、”cars.html”、”services.html”、”contact.html”分別把下面的超連結給完成。
新增classic.html、fashion.html、speed.html在DIV”sidebar1”中按照名子連結。

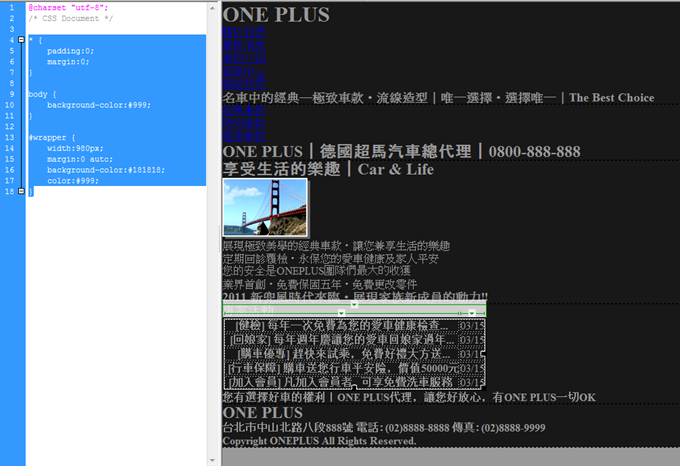
設定CSS
首先要先將所有標籤”內距(padding)”和”邊界(margin)”設為0。
* {
padding:0;
←
內距:0像素。
margin:0;
←
邊界:0像素。
}
然後要替背景色做設定。
body { ← 整張網頁樣式說明。
background-color:#999;
←
背景色:灰色。
}
然後替外層包覆做設定。
#wrapper
{ ← ID名稱為wrapper的DIV樣式說明。
width:980px;
←
寬度:980像素。
margin:0
auto; ←
邊界:上下為0像素、左右為自動(這樣DIV就整個為置中)。
background-color:#181818;
←
背景色:深灰色。
color:#999;
←
文字顏色:灰白。
}
按F12看看!!~

標題區header的設定
#header{ ← ID名稱為header的DIV樣式設定。
background-image:url(images/header_bg.jpg);
←
背景圖。
height:340px;
←
高度:340像素。
}
把車子圖放上來。
#header
h1{ ← heaber內的標題1樣式設定。
background-image:url(images/header_logo.png);
←
背景圖。
width:230px;
←
寬度:230像素。
height:60px;
←
高度:60像素。
text-indent:-9999px;
←
文字縮排:-9999像素(將文字外推至螢幕外9999像素,就是隱藏。)
float:left;
←
浮動:靠左(項目清單會向上移動,產生文繞圖的效果)。
margin:10px
60px 0 60px; ←
邊界:上10像素、右60像素、下10像素、左60像素。
}
把logo放進來。
#header
ul{
}
#header
li{
float:left;
←
浮動:靠左。
list-style-type:none;
←
項目符號類型:無。
}
#header
li a{ ← header內項目子清單的超連結樣式設定。
display:block;
←
顯示:區塊。
background-image:url(images/header_icon1_1.jpg);
←
背景圖。
width:100px;
←
寬度:100像素。
height:60px;
←
高度:60像素。
text-indent:-9999px;
←
文字縮排:-9999像素(將文字外推至螢幕外9999像素,就是隱藏。)
}
#header
li a:hover{ ← header內項目子清單滑鼠滑過時的超連結樣式。
background-image:url(images/header_icon1_2.jpg);
←
背景圖。
}
#header
h3{ ← header內的標題3樣式設定。
background-image:url(images/header_slogon.png);
←
背景圖。
width:400px;
←
寬度:400像素。
height:120px;
←
高度:120像素。
text-indent:-9999px;
←
文字縮排:-9999像素(將文字外推至螢幕外9999像素,就是隱藏。)
position:absolute;
←
位置:絕對座標(將整條標題3轉成圖層狀態)。
在這裡是左460上100所以按回設計在h3上面輸入玩了以後就會自動出現下面的字樣了。
left:
460px; ←
左,460像素。
top:
100px; ←
上,100像素。
}
因為是絕對座標,所以預覽時,會因為大小不同移位,所以要回到header再加入。
position:relative;
←
位置:相對座標。
F12瀏覽看看會發現,選項都是一樣,所以要改項目子清單,點到網頁原始碼,分別替5個項目子清單命名類別Class名稱。

再點選到layout.css
輸入#header li.aboutus a {},然後再把原本設定在#header li a{}內的背景圖樣式全部拖曳過去。


將#header li a:hover{} 變更為#header li.aboutus a:hover {}。
然後兩組設定選起來,複製4次,再分別按照在剛剛程式碼的class將它全部按照上面的設定一樣做更改。
#header
li a{
display:block;
width:100px;
height:60px;
text-indent:-9999px;
}
#header
li.aboutus a{
background-image:url(images/header_icon1_1.jpg);
}
#header
li.aboutus a:hover{
background-image:url(images/header_icon1_2.jpg);
}
#header
li.news a{
background-image:url(images/header_icon2_1.jpg);
}
#header
li.news a:hover{
background-image:url(images/header_icon2_2.jpg);
}
#header
li.cars a{
background-image:url(images/header_icon3_1.jpg);
}
#header
li.cars a:hover{
background-image:url(images/header_icon3_2.jpg);
}
#header
li.services a{
background-image:url(images/header_icon4_1.jpg);
}
#header
li.services a:hover{
background-image:url(images/header_icon4_2.jpg);
}
#header
li.contact a{
background-image:url(images/header_icon5_1.jpg);
}
#header
li.contact a:hover{
background-image:url(images/header_icon5_2.jpg);
}
然後按F12瀏覽看看~

這樣header部分就算完成啦~
三欄式版型設定
首先是左欄區sidebar1。
#sidebar1
{ ← ID名稱為sidebar1的DIV樣式。
width:200px;
←
寬度:200像素。
float:left;
←
浮動:靠左。
margin-right:15px;
←
右邊界:15像素(與右方”內容區”產生15像素邊界距離)。
}
再來是內容區content。
#content
{ ← ID名稱為content的DIV樣式。
width:410px;
←
寬度:410像素。
float:left;
←
浮動:靠左。
margin-right:15px;
←
右邊界:15像素(與右方”右欄區”產生15像素邊界距離)。
}
接著是右欄區sidebar2。
#sidebar2
{ ← ID名稱為sidebar2的DIV樣式。
width:340px;
←
寬度:340像素。
float:right;
←
浮動:靠左。
}
最後是版權宣告區footer。
#footer {
← ID名稱為footer的DIV樣式。
clear:both;
←
清除:兩者。
}
按F12預覽看看吧!!

左欄區(sidebar1)的設定
#sidebar1
{ ← ID名稱為sidebar1的DIV樣式。
width:200px;
←
寬度:200像素。
float:left;
←
浮動:靠左。
margin-right:15px;
←
右邊界:15像素(與右方”內容區”產生15像素邊界距離)。
background-image:url(images/sidebar1_bg.jpg);
←
背景圖。
background-repeat:no-repeat;
←
背景圖重複:不重複。
}
#sidebar1
li { ← sidebar1內的項目子清單樣式。
list-style-type:none;
←
項目符號類型:無。
}
#sidebar1
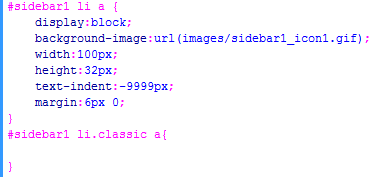
li a { ← sidebar1內項目子清單的超連結樣式。
display:block;
←
顯示:區塊。
background-image:url(images/sidebar1_icon1.gif);
←
背景圖。
width:100px;
←
寬度:100像素。
height:32px;
←
高度:32像素。
text-indent:-9999px;
←
文字縮排:-9999像素(將文字外推至螢幕外9999像素,就是隱藏。)
margin:6px
0; ←
邊界:上下為6像素、左右為0像素。
}
#sidebar1
ul { ←
sidebar1內的項目清單樣式。
width:100px;
←
寬度:100像素。
margin:0
auto; ←
邊界:上下為0像素、左右為自動(水平置中對齊)。
}
說明:項目清單<ul>預設寬度100%,與左欄區<div>同寬,如果沒有設定低於100%的寬度,則margin的設定無法執行~
再來就是項目子清單的設定嘍~
那這邊就和上面header一樣嘍~一樣是要在程式碼裡分別命名不同的類型名稱(class),

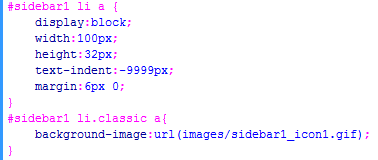
輸入#sidebar1 li.classic a{},把原設定在#sidebar1 li a{}內的背景圖樣式,全部拖曳過去。


然後再把
#sidebar1
li.classic a{
background-image:url(images/sidebar1_icon1.gif);
}
複製在貼上2次,再把名子改成
#sidebar1
li.fashion a{
background-image:url(images/sidebar1_icon2.gif);
}#sidebar1
li.speed a{
background-image:url(images/sidebar1_icon3.gif);
}
這樣按鈕設定就完成了。
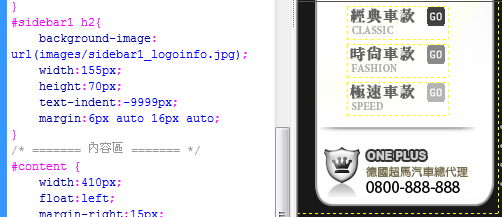
再來是替標題2做設定。
#sidebar1
h2{ ← sidebar1內的標題2樣式。
background-image:url(images/sidebar1_logoinfo.jpg);
←
背景圖。
width:155px;
←
寬度:155像素。
height:70px;
←
高度:70像素。
text-indent:-9999px;
←
文字縮排:-9999像素(將文字外推至螢幕外9999像素,就是隱藏。)
margin:6px
auto 16px auto; ←
邊界:上6像素、右為自動、下16像素、左為自動。
}

內容區(content)的設定
#content
{ ← ID名稱為content的DIV樣式。
width:410px;
←
寬度:410像素。
float:left;
←
浮動:靠左。
margin-right:15px;
←
右邊界:15像素(與右方”右欄區”產生15像素邊界距離)。
}
替標題2設定樣式。
#content
h2 { ← content內的標題2。
background-image:url(images/content_carlife.gif);
←
背景圖。
width:220px;
←
寬度:220像素。
height:30px;
←
高度:30像素。
text-indent:-9999px;
←
文字縮排:-9999像素(將文字外推至螢幕外9999像素,就是隱藏。)
margin-bottom:10px;
←
下邊界:10像素(與下方圖片的距離)。
}
替content內圖片設定樣式。
#content
img { ← content內的圖片樣式。
float:left;
←
浮動:靠左。
margin:right;25px;
←
右邊界:25像素(與右方內容的距離)
}
替項目子清單設定樣式。
#content
li { ← content內的項目子清單樣式。
font-size:12px;
←
字體大小:12像素。
line-height:22px;
←
行高:22像素(文字垂直置中)。
border-bottom:#CCC
1px dashed; ←
下邊框:淺灰色、1像素、虛線。
}
在替項目清單設定樣式。
#content
ul { ← content項目清單樣式。
float:left;
←
浮動:靠左。
margin-bottom:20px;
←
下邊界:20像素(與下方標題3的距離)。
}
替標題3設定樣式。
#content
h3 { ← content內的標題3樣式。
clear:both;
←
清除:兩者(避免上方項目清單因浮動而導致產生文繞圖效果)。
background-image:url(images/content_ad.jpg);
←
背景圖。
width:400px;
←
寬度:400像素。
height:110px;
←
高度:110像素。
text-indent:-9999px;
←
文字縮排:-9999像素(將文字外推至螢幕外9999像素,就是隱藏。)
}

右欄區(sidebar2)的設定
#sidebar2
{ ← ID名稱為sidebar2的DIV樣式。
width:340px;
←
寬度:340像素。
float:right;
←
浮動:靠左。
}
替標題3設定。
#sidebar2
h3 { ← sidebar2內的標題3樣式。
background-image:url(images/sidebar2_project.gif);
←
背景圖。
width:300px;
←
寬度:300像素。
height:30px;
←
高度:30像素。
text-indent:-9999px;
←
文字縮排:-9999像素(將文字外推至螢幕外9999像素,就是隱藏。)
margin-bottom:10px;
←
下邊界:10像素。
}
替表格設定。
#sidebar2
table { ← sidebar2內的表格樣式。
width:90%;
←
寬度:90%。
font-size:12px;
←
字體大小:12像素。
line-height:17px;
←
行高:17像素(文字垂直置中)。
margin-bottom:15px;
←
下邊界:15像素(與下方標題4距離)。
}
#sidebar2
table th { ←
表格內的列標題樣式。
font-weight:normal;
←
字體粗細:正常(列標題的預設值是粗體)。
text-align:left;
←
文字對齊:靠左(列標題的預設值是水平置中)。
}
#sidebar2
table td { ←
表格內的儲存格。
color:#FC0;
←
文字顏色:黃色。
}
說明:
由於「繼承關係」,表格<table>所設定的字體大小及行高,皆會被列標題<th>與儲存格<td>所繼承。
#sidebar2
h4 { ← sidebar2的標題4。
background-image:url(images/sidebar2_ad.jpg);
←
背景圖。
width:340px;
←
寬度:340像素。
height:110px;
←
高度:110像素。
text-indent:-9999px;
←
文字縮排:-9999像素(將文字外推至螢幕外9999像素,就是隱藏。)
}
剩下的就是版權宣告了~
版權宣告區(footer)的設定
#footer {
← ID名稱為footer的DIV樣式。
clear:both;
←
清除:兩者。
background-color:#424242;
←
背景色:深灰色。
padding:10px
0 0 220px; ←
內距:上10像素、右0像素、下0像素、左220像素。
height:50px;
←
高度:50像素。
}
#footer
h2 { ← footer內的標題2樣式。
background-image:url(images/footer_logo.png);
←
背景圖。
width:150px;
←
寬度:150像素。
height:32px;
←
高度:32像素。
text-indent:-9999px;
←
文字縮排:-9999像素(將文字外推至螢幕外9999像素,就是隱藏。)
float:left;
←
浮動:靠左(會造成下方的標題4文字銜接上來,並產生文繞圖)。
}
#footer
h4 { ← footer內的標題4樣式。
font-size:12px;
←
字體大小:12像素。
color:#FFF;
←
文字顏色:白色。
font-weight:normal;
←
字體粗細:正常。
line-height:16px;
←
行高:16像素。
}

版權勳告區與上方3區的距離太過接近了~
所以要回到內容區
#content
{ ← ID名稱為content的DIV樣式。
width:410px;
←
寬度:410像素。
float:left;
←
浮動:靠左。
margin-right:15px;
←
右邊界:15像素(與右方”右欄區”產生15像素邊界距離)。
padding-bottom:30px;
←
下內距:30像素。
}
瀏覽看看吧!!~

瀏覽器的破解方法(CSS Hank)
因為在IE6的預覽結果,原本透明的PNG圖檔全部都會產生灰色背景,內容區的項目符號也不見。
請到http://www.twinhelix.com/css/iepngfix/ 網址下載iepngfix.zip 。

解壓縮後選取,blank.gif、iepngfix.htc、iepngfix_tilebg.js將它丟到資料夾(OnePlus_Car_Web)內。
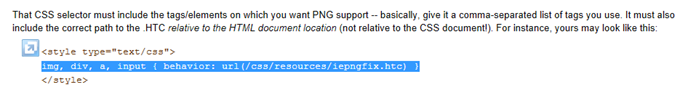
然後開啟iepngfix.html將How To Use下方第2點內容中的原始碼:

複製到layout.css內,並變更設定。

h1,h2,h3{behavior:url(iepngfix.htc)}
←
有使用到PNG的標籤通通都需設定。
再將

複製,貼到原始碼

用IE6瀏覽會發現項目符號不見了。
說明:內容區的項目符號被隱藏在<lu>的區域範圍外,雖然W3C定義<ul>的預設邊界為margin-left為40px,但是實際上卻得設定padding-left才有用。
點到layout.css

把margin-right:25px;刪除。
#content
ul { ← content項目清單樣式。
float:left;
←
浮動:靠左。
margin-bottom:20px;
←
下邊界:20像素(與下方標題3的距離)。
padding-left:25px;
←
左內距:25像素。~ 加入這行。
}
然後再用IE6瀏覽器預覽,就會發現問題沒了。
∼終わり∼