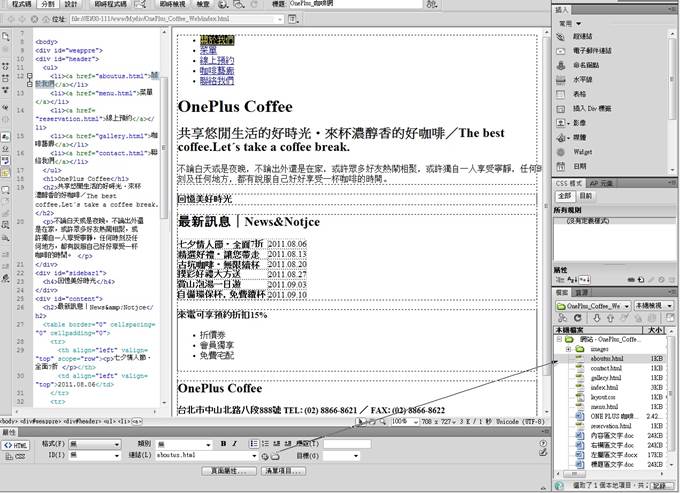
ONE PLUS �@�غ�
�����ɦp�U

���b�o�ӽd�ҩO~
�����ڭ̭n�}��index.html���ɮ�!!
�����D�W�٧ڭ̴N���� OnePlus_�@�غ����C
��CSS�N��layout.css(�N�O�������N��)�C
�o�˫e�m�@�~�N�⥴�n�F�C
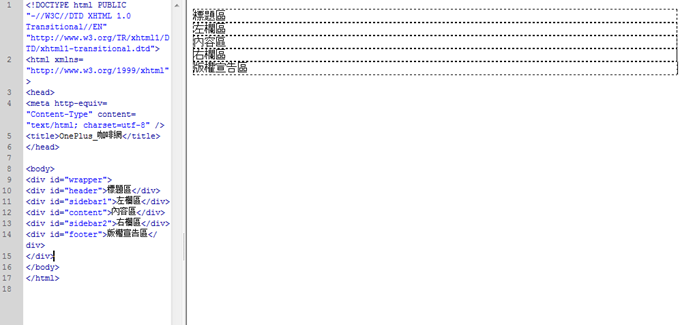
�]�wDIV����
���]�@�hDIV id=wrapper�i�]��(google½Ķ�O�]��)�j�M�᤺���A��5��DIV
���O��
��header"(���D��)�B
"sidebar1"(��������)�B
"content"(���e��)�B
"sidebar2"(�k������)�B
"footer"(���v�ŧi��)
�o�ˤ�K��{�C

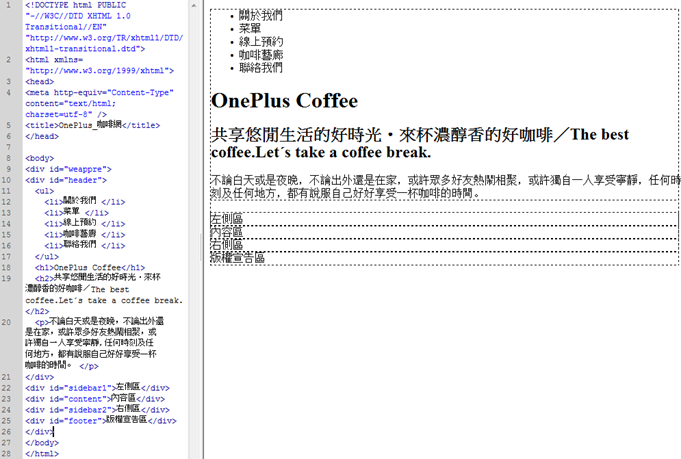
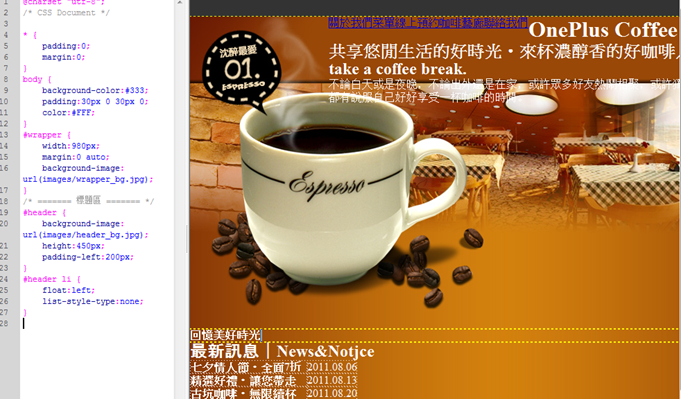
DIV id=�� header��
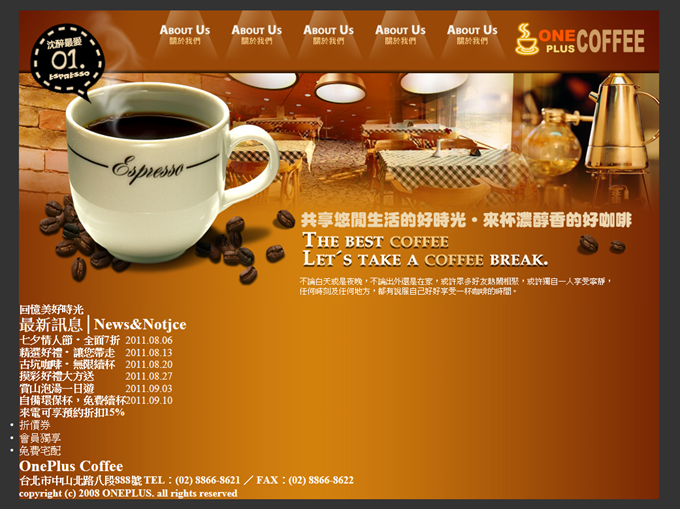
�������ڭ̥���W�������s>����ڭ̡B���B�u�W�w���B�@�����Y�B�p���ڭ̡C
�[�W�u���زM��![]() �A�N�Oul�A�M�ᨺ�X�ӿ��N�Oli�C�v
�A�N�Oul�A�M�ᨺ�X�ӿ��N�Oli�C�v
OnePlus Coffee>�n����D1�N�Oh1�C
�@�ɱy���ͬ����n�ɥ��E�ӪM�@�J�����n�@�ء�The best coffee.Let´s take a coffee break.>���D2>h2�C
���ץդѩάO�]�ߡA���ץX�~�٬O�b�a�A�γ\���h�n�ͼ��x�ۻE�A�γ\�W�ۤ@�H�ɨ����R�A����ɨ�Υ���a��A�������A�ۤv�n�n�ɨ��@�M�@�ت��ɶ��C>�q��>p�C

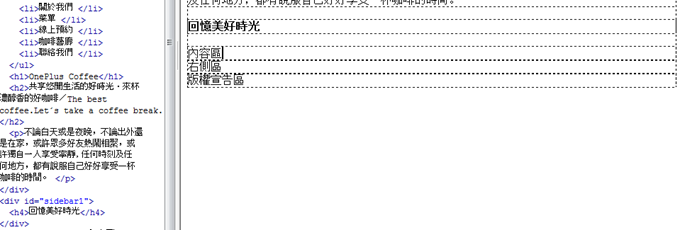
DIV id=��sidebar1��
�N���d��>���^�Ь��n�ɥ����]�����D4>h4�C

DIV id=��content��
�̷s�T���xNews&Notjce>���D2
�M��b���`�������䴡�J��������

�M����O�⤺�e�m�J

DIV id=��sidebar2��
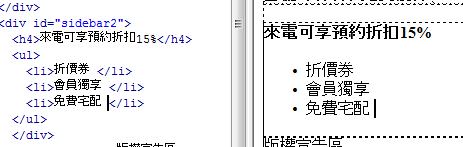
�ӹq�i�ɹw���馩15%>���D4(h4)
�����
�|���W��
�K�O�v�t
�o3�ӫh�O���زM��C![]()

DIV id="footer"
���v���e����r
OnePlus Coffee>���D2(h2)
�x�_�����s�_���K�q888�� TEL�G(02) 8866-8621 �� FAX�G(02) 8866-8622>���D4(h4)�C
copyright (c) 2008 ONEPLUS. all rights reserved>���D4(h4)�C

�W�s���]�w
�����ڭ̭n��aboutus.html�Bmenu.html�Breservation.html�Bgallery.html�Bcontact.html�����ɮסC
�A�N
���s����menu.html
�u�W�w���s����reservation.html
�@�����Y�s����gallery.html
�p���ڭ̡�contact.html

�]�wCSS
�������N�Ҧ����Ҫ����Z(padding)�����(margin)���]0�C
*{
padding:0;
margin:0;
}

�A�ӴN�O����i�����]�w�I����B�W�U���Z�B��r�C��C
body{
background-color:#333; �� �I����G�`�Ǧ�C
padding:30px 0 30px 0; �� ���Z�G�W30�����B�k0�����B�U30�����B��0�����C
color:#FFF; �� ��r�C��G�զ�C
}

�٭n��wrapper��<DIV>���ҡA�]�w�e�סB��ɡB�I���ϡC
#wrapper{
width:980px; �� �e�סG980�����C
margin:0 auto; �� ��ɡG�W�U��0�����B���k���۰�(���DIV�m��)�C
background-image:url(images/wrapper_bg.jpg); �� �I���ϡC
}

������

���D��(header)
��������<div>��header�]�w�I���ϡB���פΤ��Z�C
#header { �� ID�W�٬�header��<div>�˦������C
background-image:url(images/header_bg.jpg); �� �I���ϳ]�w�C
height:450px; �� ���סG450����(�P�I���ϦP��)�C
padding-left:200px; �� �����Z�G200����(�Ndiv���Ҧ���r���e������200����)�C
}

�]�w���ؤl�M�欰��V�ƦC�A�ӥB�S�����زŸ��C
#header li { �� header�������ؤl�M��˦������C
float:left; �� �B�ʡG�a��(�C�Ӥl�M�泣�e�{�B�ʪ��A��A�a���ƦC���@��)�C
list-style-type:none; �� ���زŸ������G�L�C
}

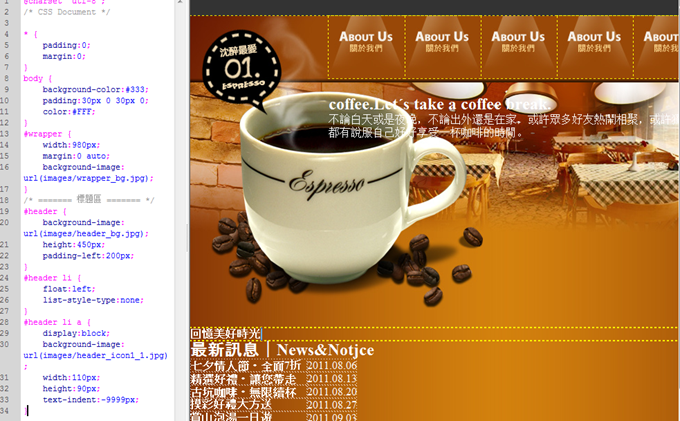
�����ؤl�M��]�w�W�s���˦��C
#header li a { �� header���ؤl�M�檺�W�s���C
display:block; �� ��ܡG�϶��C
background-image:url(images/header_icon1_1.jpg); �� �I���ϡC
width:110px; �� �e�סG110�����C
height:90px; �� ���סG90�����C
text-indent:-9999px; �� ��r�Y�ơG�t�ƫh�V�ù��~����9999����(�N�O�N��r����)�C
}

�����ؤl�M��]�w�ƹ����L�ɪ��W�s���˦��C
#header li a:hover {
background-image:url(images/header_icon1_2.jpg); �� �I���ϡC
}

F12�w���ƹ����L�h�T�w�|�v���N�N���S���D�F�C
��header�������D1(h1)�]�w�˦��C
#header h1 { �� header�������D1�˦������C
float:left; �� �B�ʡG�a��(�B�ʫ�A�ƦC���V���᭱)�C
background-image:url(images/header_logo.png); �� �I���ϡC
width:220px; �� �e�סG220�����C
height:90px; �� ���סG90�����C
text-indent:-9999px; �� ��r�Y�ơG�t�ƫh�V�ù��~����9999����(�N�O�N��r����)�C
}


��header�������D2(h2)�]�w�˦��C
#header h2 { �� header�������D2�]�w�˦��C
background-image:url(images/header_title.png); �� �I���ϡC
width:510px; �� �e�סG510�����C
height:90px; �� ���סG90�����C
text-indent:-9999px; �� ��r�Y�ơG-9999����(�N��r�~���ܵw��~9999����(����))�C
position:absolute; �� ��m�G����y��(�N������D2�ഫ���ϼh���A)�C
}
���I���]�p�Ҧ��A�����������D2(h2)���A�����즲��A������m�C

�o�̬O�W337px ��434px �վ�n��L�N�|�b�����@�تM���ؤF�C

���w�����w������|����A���O�]�����D2�ҳ]�w���O�y����y�Сz�C
�ҥH�n�bheader�s�Wposition:relative;�C
#header { �� ID�W�٬�header��<div>�˦������C
background-image:url(images/header_bg.jpg); �� �I���ϳ]�w�C
height:450px; �� ���סG450����(�P�I���ϦP��)�C
padding-left:200px; �� �����Z�G200����(�Ndiv���Ҧ���r���e������200����)�C
position:relative; �� ��m�G�۹�y�СC
}
���ѩ�h2�]�wposition:absolute;��A�Y�ܦ�AP�����A�u�ݱNh2�W�h����(�N�Oheader)�A
�s�Wposition:relative;�N�n��~
�M��ڭ̭n��header���q��(p)�]�w�˦��C
#header p { �� header�����q��(p)�˦��C
font-size:12px; �� �r��j�p�G12�����C
width:510px; �� �e�סG510����(�P���D2�P�e)�C
position:absolute; �� ��m�G����y��(�N��ʬq���ର�ϼh���A)�C
}

�A�⥦�즲����D2���U��A�o�̬O�u�W426�B��430�v
�즲���F����ݰ_�ӷ|����!!�ҥH�ڷ|�b��ʱƤ@�U��m�C
���D2>�W305�B��430�C
�q��>�W410�B430�C

�s�ɤ����s���@�U�a!!

�M��O��header li a�]�w�A�]���Ҧ����ؤl�M�泣�Q�]���P�@�i�Ϥ��F�Э��s���U�Ӷ��ؤl�M��C
�H�K��W�]�w�C

�������ڭ̴N�n���^�{���X�A��5�Ӷ��ؤl�M����O�R�WClass�W�١C

�A�I���CSS�C
#header li a {
display:block;
background-image:url(images/header_icon1_1.jpg);
width:110px;
height:90px;
text-indent:-9999px;
}
�b�o�̫���li��class�ҩR�W���˦����O��J�C
#header li.aboutus a{
background-image:url(images/header_icon1_1.jpg);
}
#header li.aboutus a:hover{
background-image:url(images/header_icon1_2.jpg);
}
�o��i�H�����ƻs4���A�M��A���W�l�N�n�F�C
#header li.menu a{
background-image:url(images/header_icon2_1.jpg);
}
#header li.menu a:hover{
background-image:url(images/header_icon2_2.jpg);
}
#header li.reservation a{
background-image:url(images/header_icon3_1.jpg);
}
#header li.reservation a:hover{
background-image:url(images/header_icon3_2.jpg);
}
#header li.gallery a{
background-image:url(images/header_icon4_1.jpg);
}
#header li.gallery a:hover{
background-image:url(images/header_icon4_2.jpg);
}
#header li.contact a{
background-image:url(images/header_icon5_1.jpg);
}
#header li.contact a:hover{
background-image:url(images/header_icon5_2.jpg);
}
�즹
#header li a:hover {
background-image:url(images/header_icon1_2.jpg);
}

�T�榡�����]�w
�e�m�@�~�C
/* ======= ����� ======= */
#sidebar1 { �� ID�W�٬�sidebar1��DIV�˦��C
width:350px; �� �e�סG350�����C
float:left; �� �B�ʡG�a���C
}
/* ======= ���e�� ======= */
#content { �� ID�W�٬�content��DIV�˦��C
width:280px; �� �e�סG280�����C
float:left; �� �B�ʡG�a���C
}
/* ======= �k��� ======= */
#sidebar2 { �� ID�W�٬�sidebar2��DIV�˦��C
width:350px; �� �e�סG350�����C
float:left; �� �B�ʡG�a���C
}
/* ======= ���v�ŧi�� ======= */
#footer { �� ID�W�٬�footer��DIV�˦��C
clear:both; �� �M���G��̡C
}

���d��(sidebar1)���]�w
�������d�ϳ]�w�����Z20�����A�ϥ��Ϥ������Ҧ����e�����貣��20���������Z�A�ҥH�n�N�쥻350�h��20�����C
#sidebar1 { �� ID�W�٬�sidebar1��DIV�˦��C
width:330px; �� �e�סG330�����C
float:left; �� �B�ʡG�a���C
padding-left:20px; �� �����Z�G20�����C
}
#sidebar1 h4 { �� sidebar1�����D4(h4)���W�s���˦��C
background-image:url(images/sidebar1_notebook.png); �� �I���ϡC
width:315px; �� �e�סG315�����C
height:230px; �� ���סG230�����C
text-indent:-9999px; �� ��r�Y�ơG-9999�����F(�N��r�~���ܿù��~9999����(����))
}

�h�F�������K
���e��(content)���]�w
#content { �� ID�W�٬�content��DIV�˦��C
width:280px; �� �e�סG280�����C
float:left; �� �B�ʡG�a���C
}
#content h2 { �� content�������D2�˦��C
background-image:url(images/content_news.png); �� �I���ϡC
width:240px; �� �e�סG240�����C
height:36px; �� ���סG36�����C
text-indent:-9999px; �� ��r�Y�ơG-9999����(�N��r�~���ܿù��~9999����)�C
}
�o�����̷s�T������r�N�ܦ��Ϥ��C
�M��U��������]�w
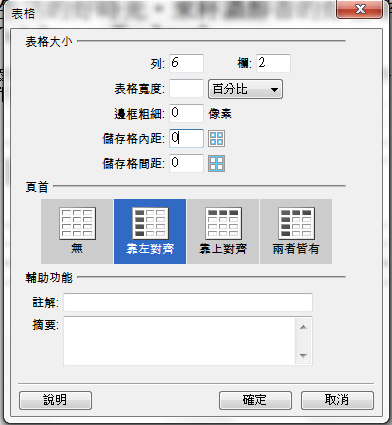
#content table { �� content��������(tabe)�˦��C
width:100%; �� �e�סG100%�C
}
#content table th { �� ���椺���C���D�˦��C
background-image:url(images/content_arrow.gif); �� �I���ϡC
background-repeat:no-repeat; �� �I���ϭ��ơG�����ơC
background-position:5px center; �� �I���Ϧ�m�G�����y��5�����B�����m���C
padding-left:20px; �� �����Z�G20�����C
font-size:14px; �� �r��j�p�G14�����C
line-height:25px; �� �氪�G25�����C
text-align:left; �� ��r����G�a��(�C���D��r�w�]�������m��)�C
font-weight:normal; ��r�ʲӡG���`�C
color:#ffff99; �� ��r�C��G�L����C
border-bottom:#FFF 1px dashed; �� �U��ءG�զ�B1�����B��u�C
}
#content table td { �� ���椺���x�s��˦��C
color:#FFF; �� ��r�C��G�զ�C
font-size:12px; �� �r��j�p�G12�����C
border-bottom:#FFF 1px dashed; �� �U��ءG�զ�B1�����B��u�C
}
�o�ˤl���������e�ϴN��n�F
F12�w���ݬݡC

�k���(sidebar2)���]�w
���k��ϳ]�w�����Z10�����A�ϥ��Ϥ����Ҧ����e�����貣��10���������Z�A�ҥH�����350�����A������h10�����A�]�N�O340�����C
#sidebar2 { �� ID�W�٬�sidebar2��DIV�˦��C
width:340px; �� �e�סG340�����C
float:right; �� �B�ʡG�a�k�C
padding-left:10px; �� �����Z�G10�����C
}
�]�w���D4���I���ϡB�e�סB���פΤ�r�Y�ơC
#sidebar2 h4{ �� sidebar2�������D4�˦��C
background-image:url(images/sidebar2_sale.png); �� �I���ϡC
width:320px; �� �e�סG320�����C
height:110px; �� ���סG110�����C
text-indent:-9999px; �� ��r�Y�ơG-9999����(�N��r���V�ù��~9999����(����))�C
}
�N���ؤl�M��]�w������V�ƦC���A�ó]�w�˦��C
#sidebar2 li { �� sidebar2�������ؤl�M��˦��C
float:left; �� �B�ʡG�a��(��V���)�C
list-style-type:none; �� ���زŸ������G�L�C
background-image:url(images/sidebar2_coupon.png); �� �I���ϡC
width:90px; �� �e�סG90�����C
height:90px; �� ���סG90�����C
text-indent:-9999px; �� ��r�Y�ơF-9999����(�N��r���V�ù��~9999����(����))�C background-right:#600 1px solid; �� �k��ءG�`�@�ئ�B1�����B��u�C
}
�����زM��]�w����˦��C
#sidebar2 ul { �� sidebar2�������ؤl�M��˦��C
overflow:auto; �� ����G�۰ʡC
border-left:#600 1px solid; �� ����ءG�`�@�ئ�B1�����B��u�C
margin-left:20px; ������ɡG20�����C
}
�ѻ��G�ܩҥH�]�woverflow:auto;����]�A�O�]���l�M��<li>�]�w�B�ʫ�A���زM��<ul>���|�۰ʳ��X�A�ҥH�]�w��ɤ���رN�|�L�k���ͮĪG�A�]�w�����i�H�۰ʧ�����סF�]�i�H�ۦ�]�w<ul>�����סC
�n�F�N��F12�s���@�U�C

�M��A���劵���䳣�@�ˡA�ҥH�n���<header li a>�]�w�k�C
�@�˥���3��li��class�C

�M��A��CSS��J�K
#sidebar2 li.coupon{
background-image:url(images/sidebar2_coupon.png);
}
#sidebar2 li.member{
background-image:url(images/sidebar2_membership.png);
}
#sidebar2 li.free{
background-image:url(images/sidebar2_freedelivery.png);
}
Ps.#sidebar2 li �� background-image:url(images/sidebar2_coupon.png); �i�H�R���]�i�H���ΧR�C
�ڬO�⥦�R����~�]���r���]�|�W�[�@���ɮתŶ��j�p�A���M�u���@�I�I�A�i��|ı�o�L�ҿסA���O�@����Ʀh�ɡA�N�ܤj�F�C
F12�b�s���@���K

���v�ŧi��(footer)���]�w
���Ϫ��]�w���Ӫ����Ӥ@�ˡA���ڴN�̧ڪ��Ӱ������C
#footer{�� ID�W�٬�footer��DIV�˦��C
clear:both; �� �M���G��̡C
height:50px; �� ���סG50�����C
}
#footer h2{ �� footer�������D2�˦��C
background-image:url(images/footer_logo.png); �� �I���ϡC
width:140px; �� �e�סG140�����C
height:40px; �� ���סG40�����C
text-indent:-9999px; �� ��r�Y�ơG-9999����(�N��r���ܿù��~9999����)�C
float:right; �� �B�ʡG�a�k�C
}
#footer h4{
font-size:12px; �� �r��j�p�G12�����C
color:#FFF; �� ��r�C��G�զ�C
text-align:center; �� ��r����G����(�����m��)�C
font-weight:normal; �� �r��ʲӡG���`�C
line-height:50px; �� �氪�G50����(��r�����m��)�C
}

�s�������}�Ѥ覡(CSS Hank)
IE�O�Ӱ��D�h�B�S�h�H�ϥΪ��s�����A�ҥH��IE6���w���ĪG�A�쥻�z����PNG�ɮ|�������ͦǦ⪺�I���A���ѨM����k�p�U�C
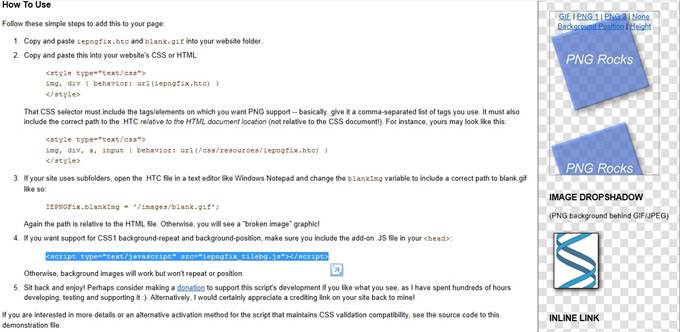
��J���}:http://www.twinhelix.com/css/iepngfix/�B�U��iepngfix.zip�C

��blank.gif�Biepngfix.htc�Biepngfix_tilebg.js��������Ҧb����Ƨ����C

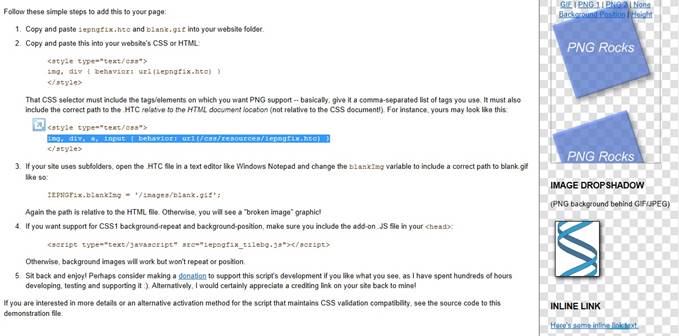
�}��iepngfix.html�A�NHow To Use�U���2�I���e������l�X�G
img, div, a, input { behavior:
url(/css/resources/iepngfix.htc) }

�ƻs��layout.css�ɤ�

CSS�˦��]�w�����G
h1,h2,h3,h4,li{behavior:url(iepngfix.htc)} �� �N�O���ϥΨ�PNG�����Ҭһݳ]�w�C
blank.gif�Biepngfix.htc�Biepngfix_tilebg.js�ɮצp�G��b��Ƨ��̭����ܥu�ݦA�ɦW�e��J��Ƨ��W�٧Y�i�A�N�O�u�۹���|�v�C
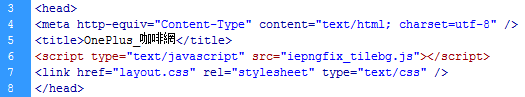
�A�N<script type="text/javascript"
src="iepngfix_tilebg.js"></script>�ƻs�C

�K���l�X<head>�P</head>�C

�M��ѩ�k��Ϫ����زM��<ul>�èS���]�w�e���A�����ؤl���<li>�B�ʫ�A�bIE6�]�|�y��<ul>���X�{�H(overflow:auto;�L�k�ѨMIE6�����D)�A�p���]�ݤ���<ul>�]�w������ءC
#sidebar2 ul { �� sidebar2�������ؤl�M��˦��C
overflow:auto; �� ����G�۰ʡC
border-left:#600 1px solid; �� ����ءG�`�@�ئ�B1�����B��u�C
margin-left:20px; ������ɡG20�����C
/* -----IE6 Hank----- */(��K����)
_height:1%; �� IE6���S���]�w�e�שΰ��ת�<ul>���}�ѡC
}
�ѩ�ڳo�x�q���S��IE6�ҥH�N����ӵ��j�a�ѦҤF
���わり��