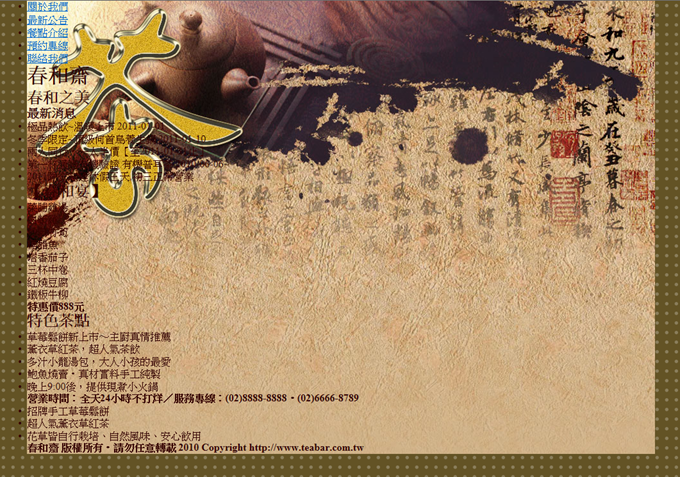
春和齋茶藝館
完成檔如下

在這個範例裡面!!
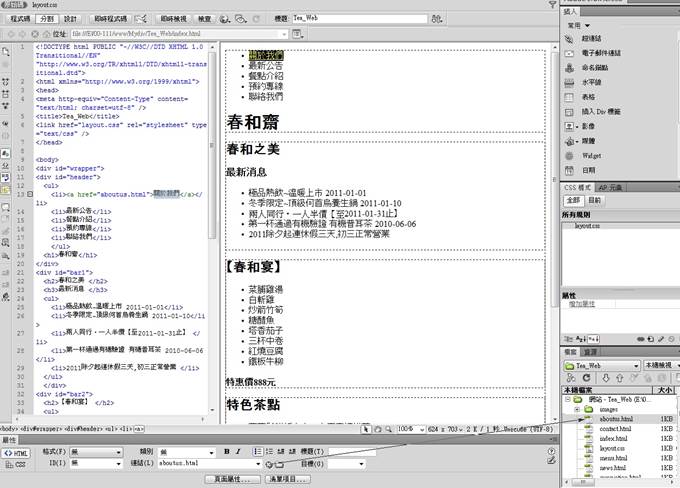
首先我們要先在”標題”輸入名稱,那我就打”Ter_Web”
然後再製作出首頁跟CSS檔
首頁就index.html CSS這裡是打layout.css(就是布局的意思)
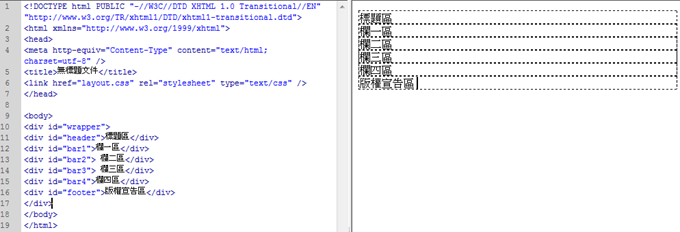
設定DIV標籤
先包一層DIV id=wrapper(包覆)然後內部再建5個DIV
分別為
“Header”(標題區)
"bar1”(欄一區)
"bar2"(欄二區)
"bar3”(欄三區)
"bar4”(欄四區)
"footer"(版權宣告區)
這樣方便辨認。

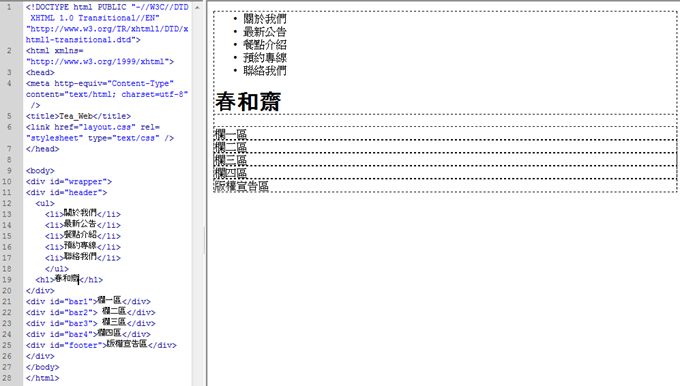
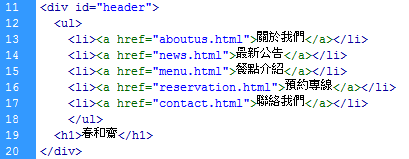
div id="header"
將”關於我們、最新公告、餐點介紹、預約專線、聯絡我們”設定為項目清單,再將”春和齋”的格式設為標題1。

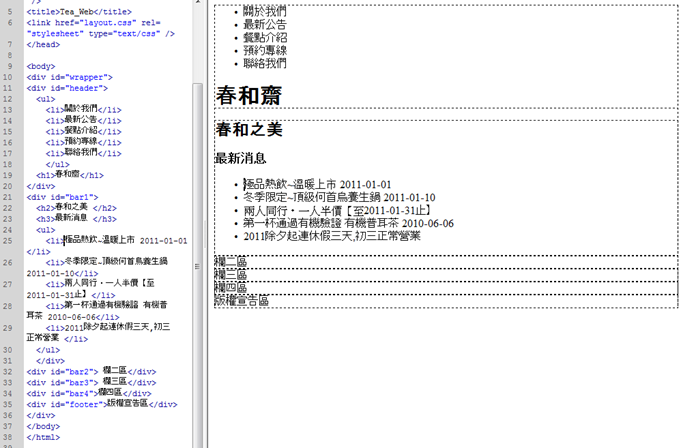
div id="bar1"
輸入
“春和之美”設為”標題2”
“最新消息”設為”標題3”
再把下列這幾行
極品熱飲~溫暖上市
2011-01-01
冬季限定~頂級何首烏養生鍋
2011-01-10
兩人同行•一人半價【至
第一杯通過有機驗證 有機普耳茶 2010-06-06
2011除夕起連休假三天,初三正常營業
設為”項目清單”

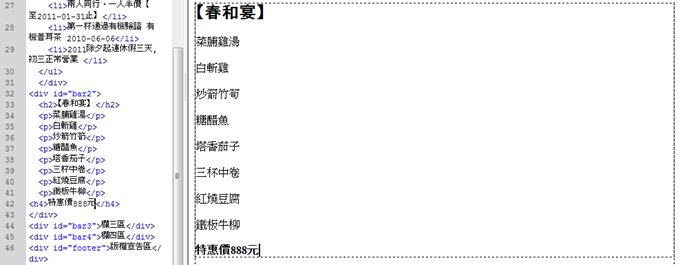
div id="bar2"
輸入
將”【春和宴】”設為”段落”。
將”菜脯雞湯、白斬雞、炒箭竹筍、糖醋魚、塔香茄子、三杯中卷、紅燒豆腐、鐵板牛柳”設為”段落”。
將”特惠價888元”設為”標題4”。

div id="bar3"
將”特色茶點”設為”標題2”
再將下列的字樣設為項目清單。
草莓鬆餅新上市∼主廚真情推薦
薰衣草紅茶,超人氣茶飲
多汁小籠湯包,大人小孩的最愛
鮑魚燒賣•真材實料手工純製
晚上9:00後,提供現煮小火鍋
最後”營業時間:全天24小時不打烊/服務專線:(02)8888-8888•(02)6666-8789”設為”標題4”

div id="bar4"
將..
招牌手工草莓鬆餅
超人氣薰衣草紅茶
花草皆自行栽培、自然風味、安心飲用
設為項目清單。

div id="footer"
將
“春和齋 版權所有•請勿任意轉載 2010 Copyright http://www.teabar.com.tw”
設為”標題4”

這樣就好了~
超連結設定
我們要先建造5個檔案,分別為…
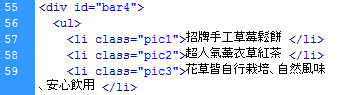
aboutus.html、news.html、menu.html、reservation.html、contact.html。
然後將超連結依序連結…

設定CSS美化網頁
首先先將所有標籤的內距(padding)跟邊界(margin)都設0。
*{
padding:0;
→
內距。
margin:0;
→
邊界。
}
再把body整張樣式設定。
body {
background-image:url(images/body_bg.gif); → 背景圖。
color:#300;
→
文字顏色:咖啡色(這樣可以省去一區一區設定的麻煩)。
}
然後再把weapper設定樣式。
#wrapper {
→ ID名稱為wrapper的DIV樣式。
background-image:url(images/wrapper_bg.jpg); → 背景圖。
background-repeat:no-repeat; → 背景圖重複:不重複。
background-color:#d0b389;
→
背景色:淺橘色。
width:980px;
→
寬度:980像素。
margin:0
auto; →
邊界:上下為0像素、左右為自動(置中網頁中央)。
}

標題區(header)的設定
首先我要把名稱為header的DIV設定樣式。
#header {
→ ID名稱為header的DIV樣式。
height:400px;
→
高度:400像素。
padding-left:250px;
→
左內距:250像素(標題區左方產生250像素的間距)
}
再來把選單設為橫排樣式。
#header ul{ → header的項目清單樣式。
} → 因為沒有所以不用設定樣式。
#header
li{ → header 的項目子清單樣式設定。
float:left; → 浮動:靠左。
list-style-type:none; → 項目符號類型:無。
}
然後再來就可以替項目子清單的超連結設定樣式。
#header
li a { → header內的項目子清單超連結樣式。
display:block; → 顯示:區塊。
background-image:url(images/header_icon1.png); → 背景圖。
width:100px;
→
寬度:100像素(與背景圖同寬)。
height:50px;
→
高度:50像素(與背景圖同高)。)
text-indent:-9999px;
→
文字縮排:負數像螢幕外推至9999像素(將文字隱藏)。
}
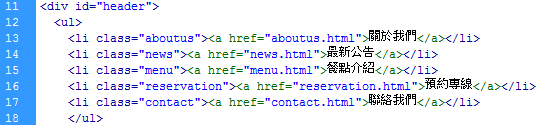
然後由於五個項目子清單都被設定為同一張圖,所以必須個別命名項目子清單名稱,方便個別設定。

那就點選到原始碼…


然後點到layout.css輸入#header li.aboutus
a{},將原本設定在#header li a內的背景圖樣式拖過去。
再將#header li.aboutus a{}複製4次,分別在做設定。


最後在替header h1設定。
#header
h1 { → header內的標題1樣式設定。
text-indent:-9999px; → 文字縮排:-9999像素(將文字外推至螢幕外9999像素)
}
PS.將文字隱藏卻沒有做任何效果,是為了增加文字內容,並增加SEO(收尋引擎最佳化)的機會。

四欄式版型的設定
欄一區(bar1)
#bar1 { → ID名稱為bar1的div樣式設定。
width:250px;
→
寬度:250像素(減去padding增加出來的50像素)。
float:left; → 浮動:靠左。
background-image:url(images/bar1_bg.gif); → 背景圖。
background-repeat:repeat-y; → 背景圖重複:垂直重複。
background-position:right; → 背景圖位置:靠右。
padding:0
20px 0 30px; →
內距:上0像素、右20像素、下0像素、左30像素。
}
#bar1 h2 {
→
bar1的標題2。
background-image:url(images/bar1_pic.png); → 背景圖。
width:235px;
→
寬度:235像素(與背景圖同寬)。
height:150px;
→
高度:150像素(與背景圖同高)。
text-indent:-9999px;
→
文字縮排:-9999像素(將文字外推至螢幕外9999像素)。
}
#bar1 h3 {
→ bar1內的標題3。
background-image:url(images/bar1_news.png); → 背景圖。
width:120px;
→
寬度:120像素(與背景圖同寬)。
height:35px;
→
高度:35像素(與背景圖同高)。
text-indent:-9999px;
→
文字縮排:-9999像素(將文字外推至螢幕外9999像素)。
margin-bottom:10px;
→
下邊界:10像素(與下方內容產生10像素間距)。
}
#bar1 li {
→ bar1內的項目子清單。
list-style-type:none; → 項目符號類型:無。
border-bottom:#300
1px dashed; →
下邊框:咖啡色、1像素、虛線。
font-size:12px;
→
字體大小:12像素。
line-height:20px;
→
行高:20像素(文字垂直置中)。
}
再替項目清單加個下邊界,會比較好看~
#bar1 ul { → bar1內的項目清單。
margin-bottom:10px;
下邊界:10 →
下邊界:10像素(替bar1增加10像素的高度)。
}
好了就先預覽看看!!~

PS.<div>的高度(bar1)取決於區內內容的長短,由於背景圖的長度正好與區內內容切齊,所以為了增加背景圖(分隔線)長度,才設定#bar1 ul的下邊界10像素。
欄二區(bar2)
#bar2 { → ID名稱為bar2的DIV樣式設定。
width:270px;
→
寬度:270像素。
float:left; → 浮動:靠左。
background-image:url(images/bar2_paper.png); → 背景圖。
background-repeat:no-repeat; → 背景圖重複:不重複。
background-position:center top; → 背景圖位置:中、上(水平置中、垂直靠上)。
height:280px;
→
高度:280像素(與上內間距相加,本區實際高度為320像素)。
text-align:center; → 文字對齊:置中(文字水平置中)。
padding-top:40px;
→
上內距:40像素(將整體文字向下移動40像素)。
}
#bar2 h2 {
→ bar2內的標題2樣式。
margin-bottom:10px;
→
下邊界:10像素。
}
#bar2 p {
→ bar2內的段落樣式。
line-height:24px;
}
#bar2 h4 {
→ bar2的標題4樣式。
margin-top:15px;
→
上邊界:15像素(與上方內容產生15像素)。
color:#900;
→
文字顏色:紅色。
padding-left:100px;
→左內距:100像素(文字左方產生100像素間距)。
}

『特惠價888元』的效果再有些DW是無法顯示的,所以當無法顯示時,請用預覽來看!!~
欄三區
#bar3 { → ID名稱為bar3的樣式。
width:260px;
→
寬度:260像素。
float:left; → 浮動:靠左。
}
#bar3 h2 {
→ bar3 的標題2樣式。
background-image:url(images/bar3_title.png); → 背景圖。
width:170px;
→
寬度:170像素。
height:40px;
→
高度:40像素。
text-indent:-9999px;
→
文字縮排:-9999像素(將文字外推至螢幕外9999像素)。
}
#bar3 ul { → bar3項目清單樣式。
padding-left:30px;
→
左內距:30像素(將內部項目子清單右推30像素)。
margin-bottom:10px;
→
下邊界:10像素(與下方標題4產生10像素間距)。
}
#bar3 li {
→ bar3項目子清單樣式。
font-size:12px;
→
文字大小:12像素。
line-height:18px;
→
行高:18像素。
}
#bar3 h4 {
bar3的標題4樣式。
background-image:url(images/bar3_info.png); → 背景圖。
width:220px;
→
寬度:220像素。
height:150px;
→
高度:150像素。
text-indent:-9999px;
→
文字縮排:-9999像素(將文字外推至螢幕外9999像素)。
margin:0
auto; →
邊界:上下為0像素、左右為自動(水平置中)。
}
欄四區
#bar4 { →ID為bar4的DIV樣式。
width:150px;
→
寬度:150像素。
float:left; → 浮動:靠左。
}
#bar4 ul {} → bar4內的項目清單。
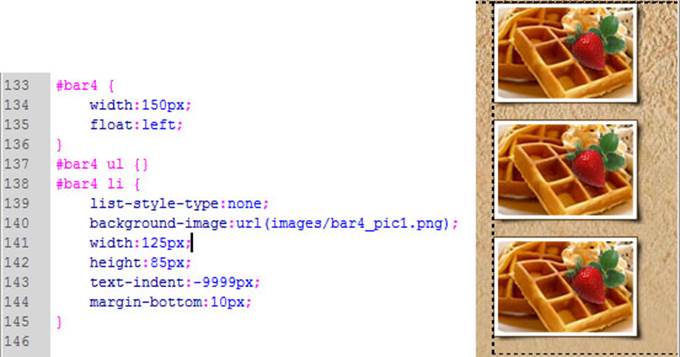
#bar4 li {
→ bar4內的項目子清單。
list-style-type:none;
→
項目符號類型:無。
background-image:url(images/bar4_pic1.png); → 背景圖。
width:125px; → 寬度:125像素。
height:85px; → 高度:85像素。
text-indent:-9999px; → 文字縮排:-9999像素(將文字外推至螢幕外9999像素)。
margin-bottom:10px; → 下邊界:10像素(每個子清單下方產生10像素間距)。
}

PS.由於3個項目子清單都被設為同一張圖,所以必須個別命名子清單名稱。
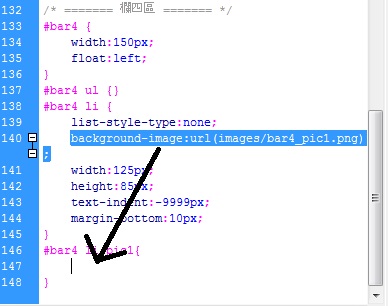
點選回原始碼輸入

好了之後~再到layout.css。
輸入#bar4 li.pic1{},並將原本設定在#bar4 li {}內的被攪圖樣式拖曳過去。

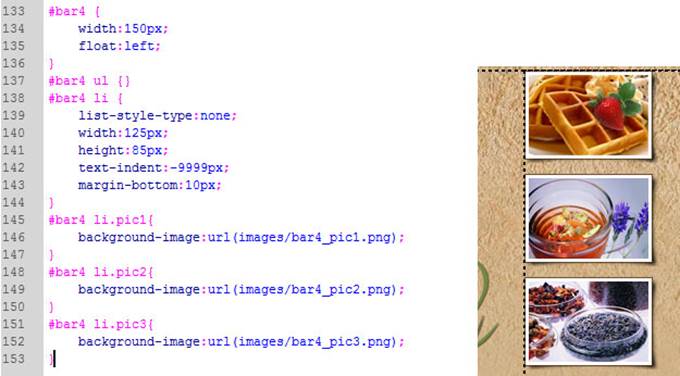
將#bar4 li.pic1{}全選,複製2次,分別更名圖示。

#bar4
li.pic1 { →
項目子清單名稱為pic1的樣式。
background-image:url(images/bar4_pic1.png);
→
背景圖。
}
#bar4
li.pic2 { →
項目子清單名稱為pic2的樣式。
background-image:url(images/bar4_pic2.png);
→
背景圖。
}
#bar4
li.pic3 { →
項目子清單名稱為pic3的樣式。
background-image:url(images/bar4_pic3.png);
→
背景圖。
}
版權宣告區(footer)
#footer {
clear:both;
→
清除:全部。
height:90px;
→
高度:90像素。
background-image:url(images/footer_bg.jpg);
→
背景圖。
background-position:center
center; →
背景圖位置:中、中(水平置中、垂直置中)。
background-repeat:no-repeat;
→
背景圖重複:不重覆。
}
#footer
h4 { → footer內的標題4樣式。
font-size:12px; → 文字大小,12像素。
text-align:center;
→
文字靠齊:置中(文字水平置中)。
line-height:90px; → 行高:90像素(文字垂直置中)。
}
瀏覽一下吧~

瀏覽器的破解方法
網頁如果再IE6.0的瀏覽結果,原本透明的PNG圖檔全部都會產生灰色的背景。
到下列網址:
http://www.twinhelix.com/css/iepngfix/
下載iepngfix.zip

把blank.gif、iepngfix.htc、iepngfix_tilebg.js移到網站所在的資料夾中。

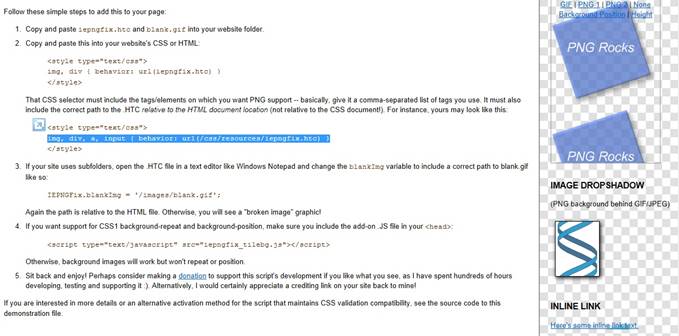
開啟iepngfix.html將How To Use 下方第2點內容中的原始碼:img、div、a、
div,h2,h3,h4,li,a{behavior:url(iepngfix.htc);} → 有使用到PNG的都須設定。

再將<script type="text/javascript" src="iepngfix_tilebg.js"></script>複製。

貼到原始碼:
![]() 然後再用IE6瀏覽就可以啦~
然後再用IE6瀏覽就可以啦~
∼終わり∼